[Vercel] 웹 서비스 배포하기 (Feat. Next, Github)

먼저 Repository를 생성하고, 작성한 리엑트 프로젝트를 업로드합니다.
Vercel: Build and deploy the best Web experiences with The Frontend Cloud – Vercel
Vercel's Frontend Cloud gives developers the frameworks, workflows, and infrastructure to build a faster, more personalized Web.
vercel.com

다음 Vercel 페이지에서 로그인을 진행합니다.

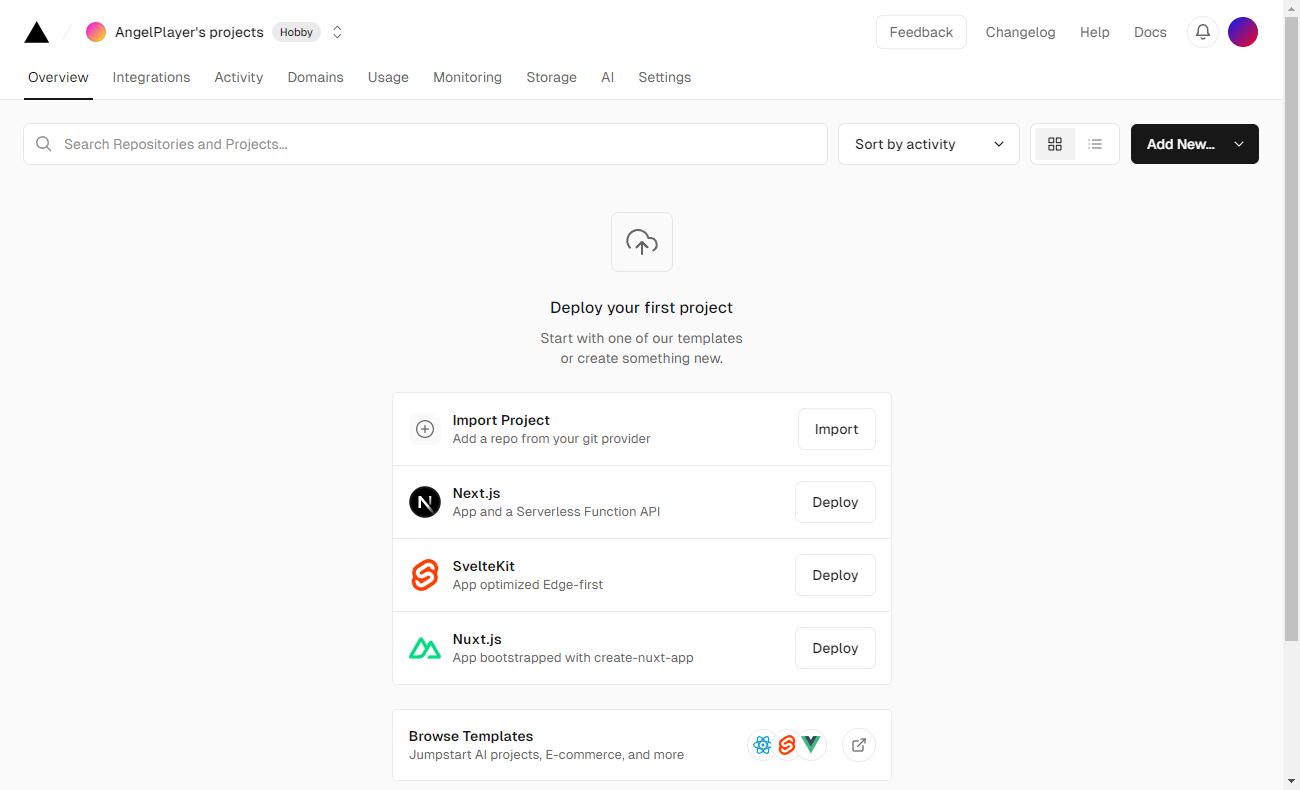
로그인을 하시면 프로젝트들을 확인할 수 있는 화면이 뜹니다.
여기서 Import Project를 통해 Github에 있는 Project를 연결해줍니다.
만약 처음 join을 진행하셨다면 Import Project 화면으로 바로 이동되었을 것입니다.

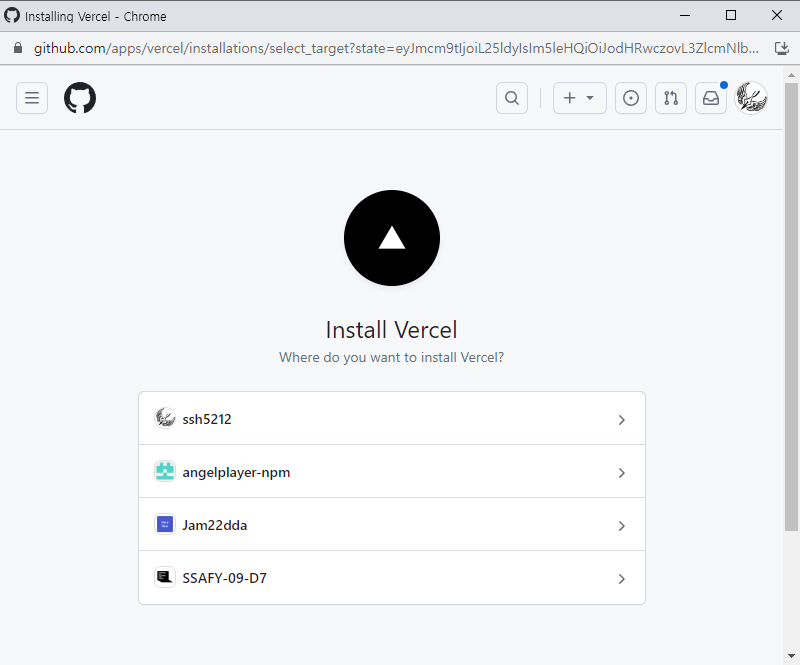
Import Git Repository에서 Install을 클릭하시면,

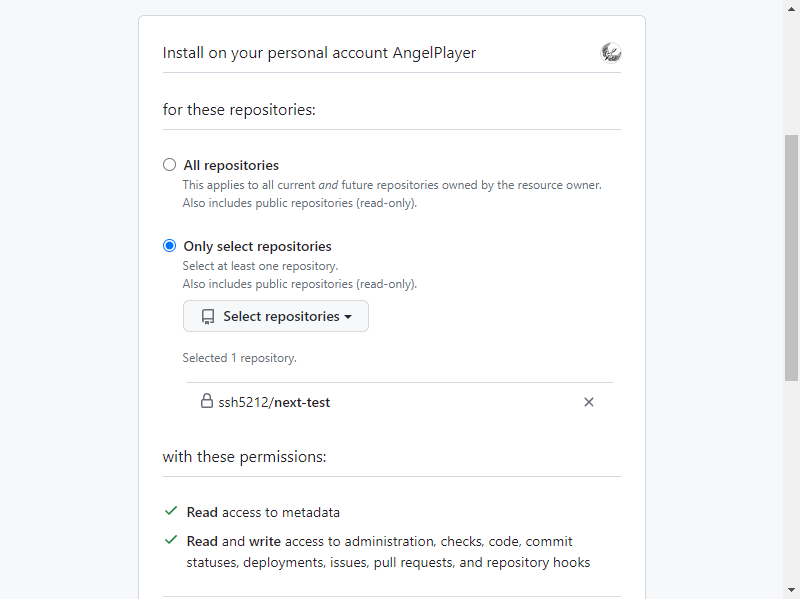
위와 같이 계정 선택화면이 나옵니다.

계정을 선택이 완료되면, Repository를 지정해주면 되는데요.
전체 설치도 가능하지만 저는 하나의 Repository에서만 테스트를 진행할 것이므로, 특정 Repository를 선택해서 설치하는 방법을 선택하였습니다.
Repository 선택 후 Install을 눌러줍니다.

이전 화면으로 돌아가면 Repository가 뜨는 것을 볼 수 있습니다.
여기서 Import를 클릭해줍니다.

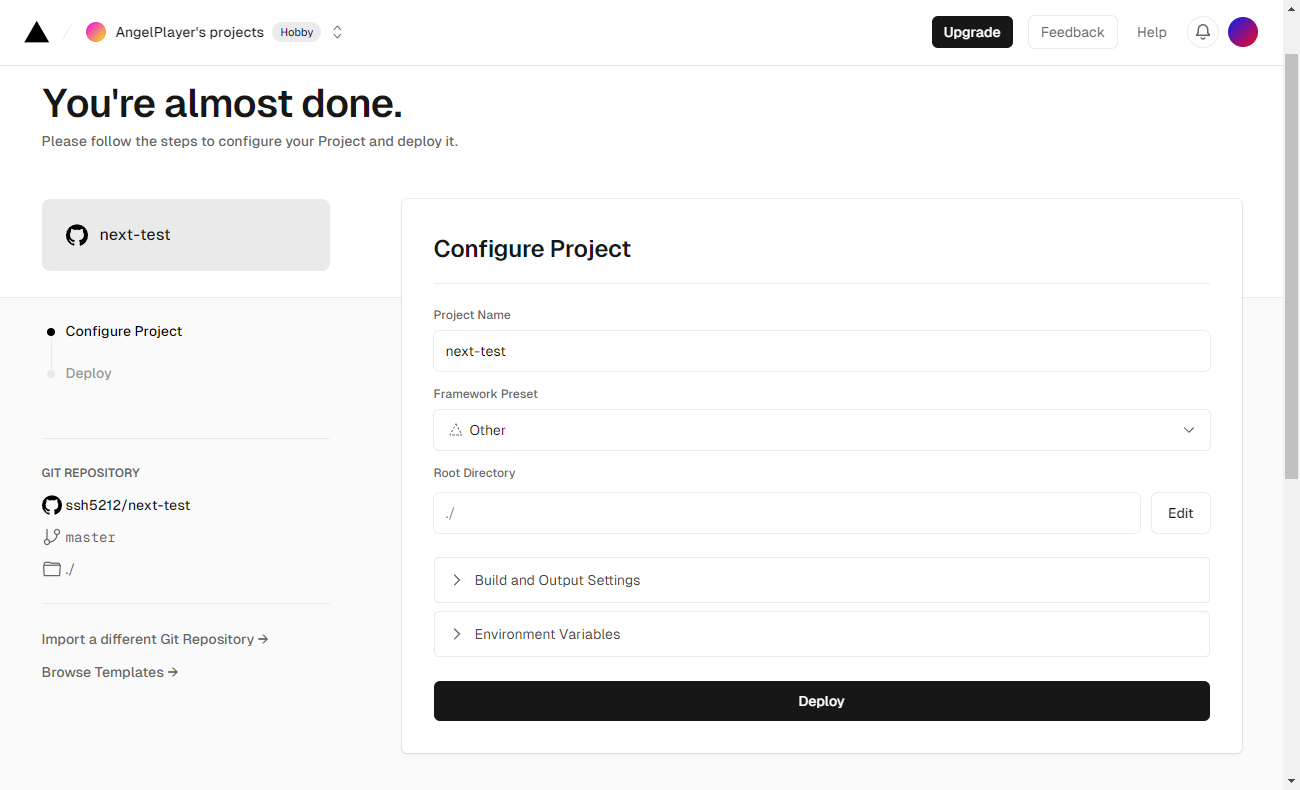
다음으로 Framework Preset을 지정해줍니다.
저는 Next.js를 사용하기 때문에 Preset을 Next로 선택했습니다.
Root Directory는 React 프로젝트가 있는 디렉토리를 선택하시면 됩니다.
Root Directory는 일반적으로 루트 위치 그대로 사용하시면 되지만, 저는 React 프로젝트의 루트 디렉토리 위에 하나의 디렉토리로 더 감싸져있기 때문에 경로를 변경해주었습니다.

package.json에서 수정하거나 추가한 스크립트가 있다면 Build and Output Settings에서 수정이 가능합니다.
.env 파일에 작성한 내용을 사용하고 싶으신 경우에는 Environment Variables에 작성해주시면 됩니다.
모든 설정이 완료된 Deploy를 눌러주세요.

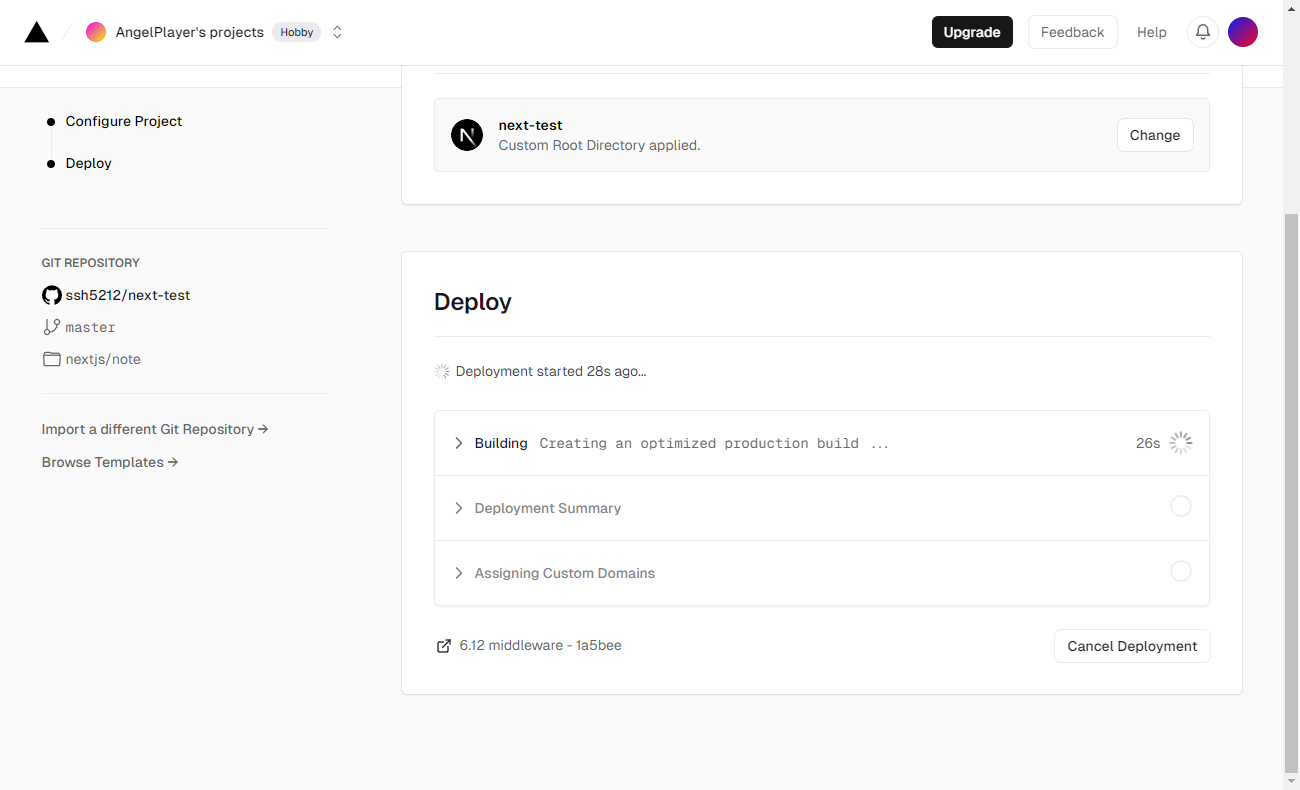
Deploy를 누르면 배포를 위한 빌드 작업 등을 진행합니다.


배포가 완료되면 직접 URL을 입력하여 접근이 가능합니다.
기본적으로 내용 변경 후 commit을 진행하면 Vercel이 자동으로 감지하여 빌드를 실행하게 됩니다.
'Web > etc' 카테고리의 다른 글
| [SEO] 웹사이트 구축 후 검색 엔진 최적화 설정 (Feat. Next.js) (6) | 2024.10.16 |
|---|---|
| [Vercel] 도메인 주소 변경하기 (Feat. Cafe24) (0) | 2024.07.20 |
| [Netlify] 웹 서비스 배포하기 (Feat. Github, React) (1) | 2024.02.02 |
| [Spring Boot] ERD JPA 코드로 작성하기 (1) | 2023.12.18 |
| [R3F] Drei, 재질 텍스쳐 매핑 (0) | 2023.10.20 |





