[SEO] 웹사이트 구축 후 검색 엔진 최적화 설정 (Feat. Next.js)
0. SEO(Search Engine Optimization, 검색 엔진 최적화)란?
SEO(검색 엔진 최적화)는 웹사이트나 웹사이트 내 콘텐츠가 구글, 네이버와 같은 검색 엔진에서 더 잘 노출되도록 최적화하는 기법과 전략을 의미합니다. 이를 통해 더 많은 사람들이 검색을 통해 자연스럽게 웹사이트를 방문하게 할 수 있습니다.
SEO를 수행하는 방법은 다양합니다. 예를 들어, 양질의 콘텐츠를 작성하거나, 사람들이 많이 사용하는 키워드를 콘텐츠에 활용하여 검색 가능성을 높이는 방법이 있습니다. 또한, 사이트 개발 단계에서 최적화를 고려하여 기술적 요소를 관리하는 것도 중요한 방법입니다.
그중에서도 기술 SEO(Technical SEO)는 검색 엔진이 웹사이트를 원활하게 크롤링하고 인덱싱할 수 있도록 돕는 기술적 작업을 의미합니다. 예를 들어, robots.txt나 사이트맵(sitemap)을 만들어 검색 엔진이 웹사이트의 구조를 쉽게 이해하도록 하는 것이 그 예입니다. 이를 통해 검색 엔진이 효율적으로 웹사이트를 크롤링하고, 내 웹사이트가 검색 결과에 더 자주 노출될 확률이 높아집니다.
이번에는 Next.js로 구현한 웹 사이트에 robot.txt와 sitemap 등을 활용하여 기술 SEO를 적용하는 방법에 대해서 알아보도록 하겠습니다.
1. robot.txt
robots.txt 파일을 통해 특정 검색 엔진이 우리 사이트를 크롤링할 수 있을지 결정할 수 있으며, 또한 검색 엔진에게 어떤 페이지를 크롤링할 수 있는지 또는 크롤링할 수 없는지에 대한 지시를 제공할 수 있습니다.
Next.js에서 robots.txt를 생성하는 방법은 정적 방식과 동적 방식으로 크게 두 가지가 있습니다.
참고로 동적 방식은 Next의 경우 13버전 이후부터 사용 가능합니다.
정적 방식
# app/robots.txt
User-agent: *
Disallow: /private
Allow: /
Sitemap: https://엔젤플레이어.tistroy.com/sitemap.xml첫 번째는 정적 파일을 통한 robots.txt 작성 방식으로, 전통적으로 많이 사용되는 방법입니다. app 디렉토리에 robots.txt 파일을 생성한 후, 아래와 같은 코드를 입력해주시면 됩니다.
동적 방식 (typescript)
# app/robots.ts
import type { MetadataRoute } from 'next'
export default function robots(): MetadataRoute.Robots {
return {
rules: {
userAgent: '*',
allow: '/',
disallow: '/private/',
},
sitemap: 'https://엔젤플레이어.tistroy.com/sitemap.xml',
}
}
동적 방식 (javascript)
# app/robots.js
export default function robots() {
return {
rules: {
userAgent: '*',
allow: '/',
disallow: '/private/',
},
sitemap: 'https://엔젤플레이어.tistroy.com/sitemap.xml',
}
}
두 번째는 Next.js에서 동적으로 robots.txt를 생성하는 방식으로, API Routes 또는 서버 측 코드로 동적으로 파일을 생성할 수 있습니다. robots.js나 robots.ts 파일을 생성해두면, Next.js가 해당 파일을 통해 자동으로 robots.txt 파일을 동적으로 생성해줍니다.
이러한 동적 생성 방식은 환경이나 검색 엔진에 따라 다른 설정을 적용할 수 있으며, 동적으로 내용을 생성할 수 있기 때문에 매우 유연한 대처가 가능합니다. 예를 들어, 개발 환경과 배포 환경에서 서로 다른 robots.txt를 생성하거나, 특정 검색 엔진에만 맞춤형 설정을 제공할 수 있는 장점이 있습니다.
이제 간단하게 robots.txt에 구성에 대해서 살펴보겠습니다.
User-Agent: 검색 엔진의 이름을 지정하는 지시자입니다. 일반적으로 *를 사용해 모든 검색 엔진이 접근할 수 있도록 설정합니다.
Allow: 검색 엔진이 크롤링할 수 있도록 명시적으로 허용하는 URL을 지정하는 지시자입니다. 주로 Disallow로 금지된 경로 내에서 예외적으로 허용할 페이지를 지정할 때 사용됩니다.
Disallow: 검색 엔진이 크롤링하지 못하도록 금지하는 URL을 지정하는 지시자입니다.
Sitemap: 사이트맵 파일의 URL을 지정하는 지시자입니다. 이를 통해 검색 엔진이 사이트 구조를 쉽게 이해하고 효율적으로 크롤링할 수 있도록 돕습니다.
2. sitemap
사이트맵(sitemap)은 웹사이트의 페이지 목록을 검색 엔진에게 제공하기 위한 파일입니다. 검색 엔진은 사이트맵을 참조하여 웹사이트의 페이지를 효율적으로 크롤링하고 인덱싱할 수 있습니다.
사이트맵에는 페이지의 URL, 마지막 수정 날짜, 변경 빈도, 우선순위 등의 정보가 포함되어 있습니다. 이러한 정보는 검색 엔진이 페이지를 얼마나 자주 크롤링할지 결정하는 데 중요한 역할을 합니다.
사이트맵(sitemap)도 robots.txt와 마찬가지로 정적 방식과 동적 방식 두 가지 방법으로 생성할 수 있습니다.
정적 방식
# app/sitemap.xml
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://앤젤플레이어.com</loc>
<lastmod>2023-04-06T15:02:24.021Z</lastmod>
<changefreq>yearly</changefreq>
<priority>1</priority>
</url>
<url>
<loc>https://앤젤플레이어.com/about</loc>
<lastmod>2023-04-06T15:02:24.021Z</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://앤젤플레이어.com/blog</loc>
<lastmod>2023-04-06T15:02:24.021Z</lastmod>
<changefreq>weekly</changefreq>
<priority>0.5</priority>
</url>
</urlset>정적 방식은 사이트맵을 미리 생성하여 정적 파일로 저장하고, 이를 검색 엔진에 제공하는 방식으로, 페이지가 자주 변경되지 않거나 규모가 작은 사이트에서 유용합니다.
동적 방식 (TypeScript)
# app/sitemap.ts
import { MetadataRoute } from 'next'
export default function sitemap(): MetadataRoute.Sitemap {
return [
{
url: 'https://엔젤플레이어.com',
lastModified: new Date(),
changeFrequency: 'yearly',
priority: 1,
},
{
url: 'https://엔젤플레이어.com/about',
lastModified: new Date(),
changeFrequency: 'monthly',
priority: 0.8,
},
{
url: 'https://엔젤플레이어.com/blog',
lastModified: new Date(),
changeFrequency: 'weekly',
priority: 0.5,
},
]
}
동적 방식 (JavaScript)
# app/sitemap.js
export default function sitemap() {
return [
{
url: 'https://앤젤플레이어.com',
lastModified: new Date(),
changeFrequency: 'yearly',
priority: 1,
},
{
url: 'https://앤젤플레이어.com/about',
lastModified: new Date(),
changeFrequency: 'monthly',
priority: 0.8,
},
{
url: 'https://앤젤플레이어.com/blog',
lastModified: new Date(),
changeFrequency: 'weekly',
priority: 0.5,
},
]
}동적 방식은 사이트의 콘텐츠가 자주 변경되거나, 새로운 페이지가 계속 추가되는 경우에 유리합니다. 동적 사이트맵은 실시간으로 최신 정보를 검색 엔진에 제공하는 유연성을 가지고 있습니다.
앞에서 robots와 sitemap을 동적 방식으로 구현하신 후 app 디렉토리에 저장하셨다면 별도의 배포나 실행 없이, Next의 Router들이 자동으로 처리하여 검색 엔진에 제공합니다.

동적 방식으로 구현한 후 /sitemap.xml 과 같은 주소로 들어가보면 sitemap 정보가 잘 출력되는 것을 볼 수 있습니다.
3. 네이버 서치어드바이저 (Naver Search Advisor)
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
네이버는 우리나라 사람들이 가장 많은 사람들이 사용하는 검색 엔진으로 웹 사이트를 네이버 검색에서 노출되도록 만드는 것이 매우 중요합니다. 네이버 서치어드바이저에서 내 사이트를 등록할 수 있습니다

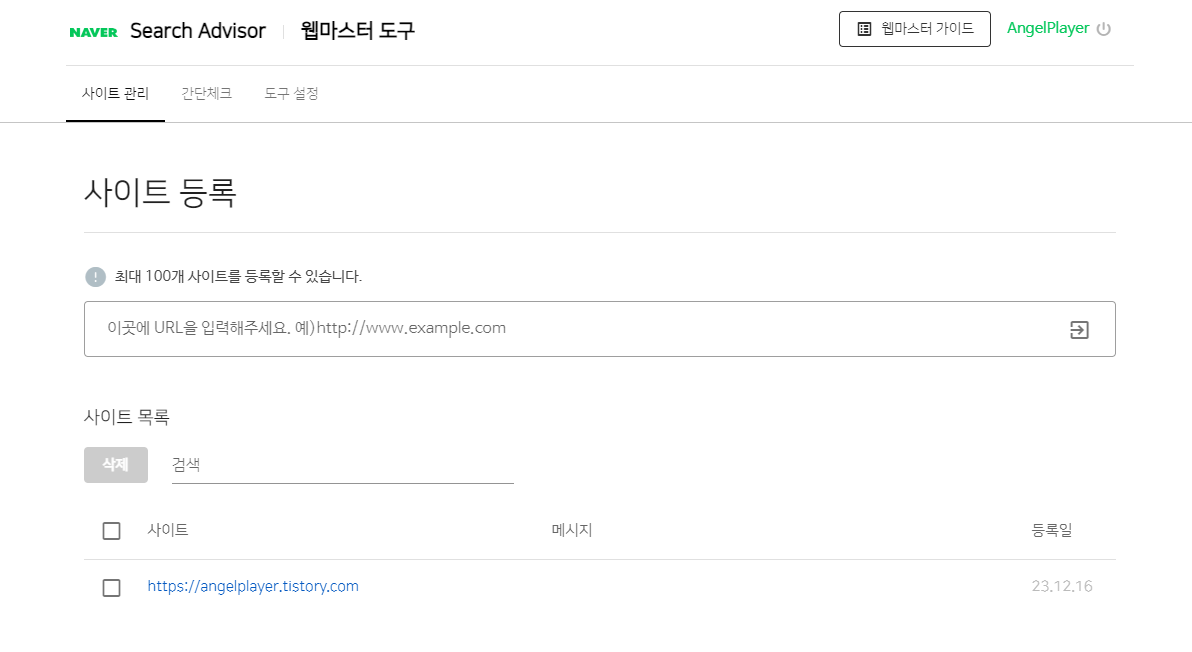
사이트에 들어가셔서 상단에 웹 마스터 도구 버튼을 클릭하시면 위와 같은 화면이 나옵니다.
먼저 등록할 URL을 작성해줍니다.

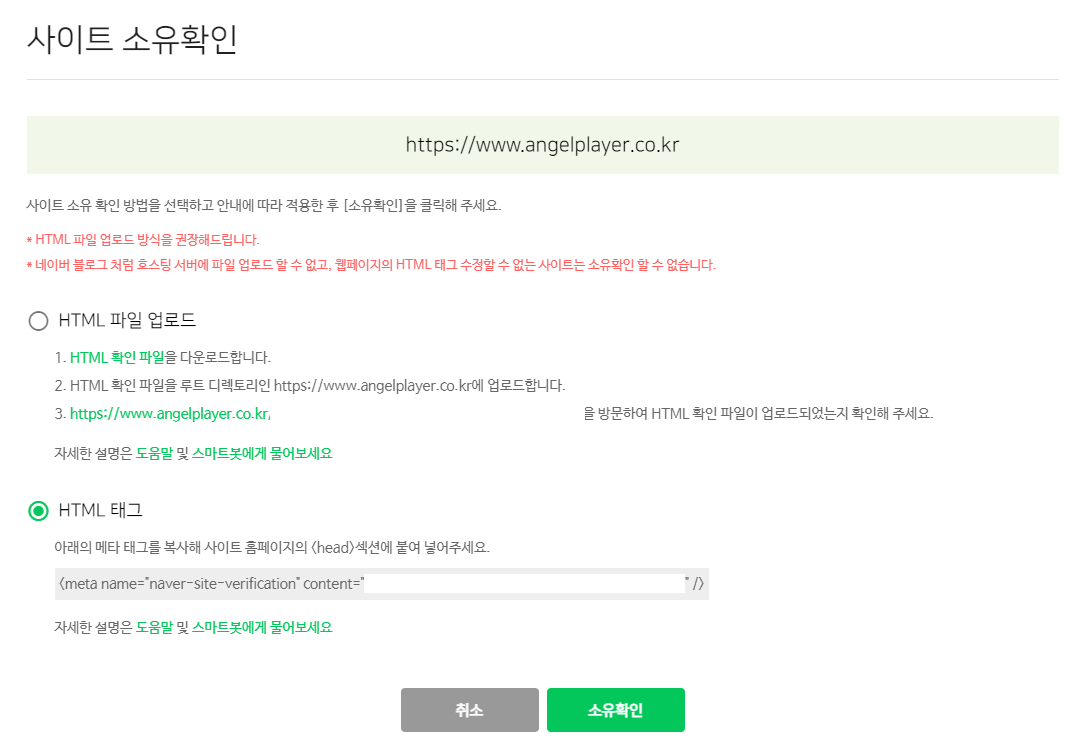
다음으로 사이트가 본인의 사이트가 맞는지 확인하는 절차가 진행됩니다.
저는 HTML 태그를 입력하는 방식을 사용하겠습니다.

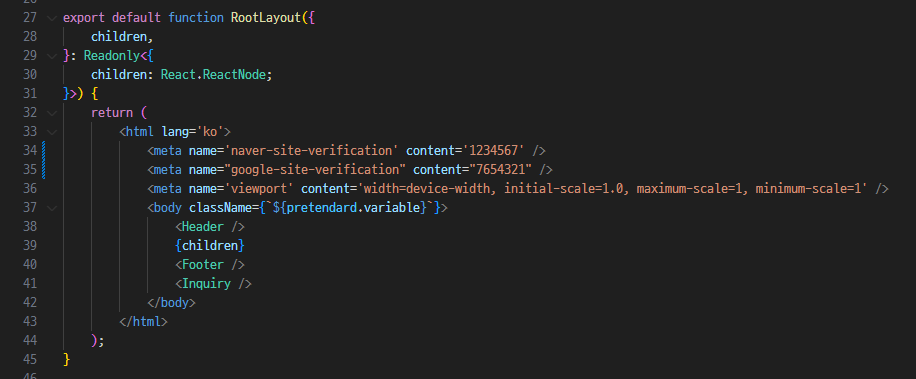
메타 태그를 복사하신 후 Layout.tsx에서 html 태그 아래 붙여넣기 해주시면 됩니다.

정상적으로 작성이 완료되었다면 소유 확인 완료되었다는 표시를 보실 수 있습니다.


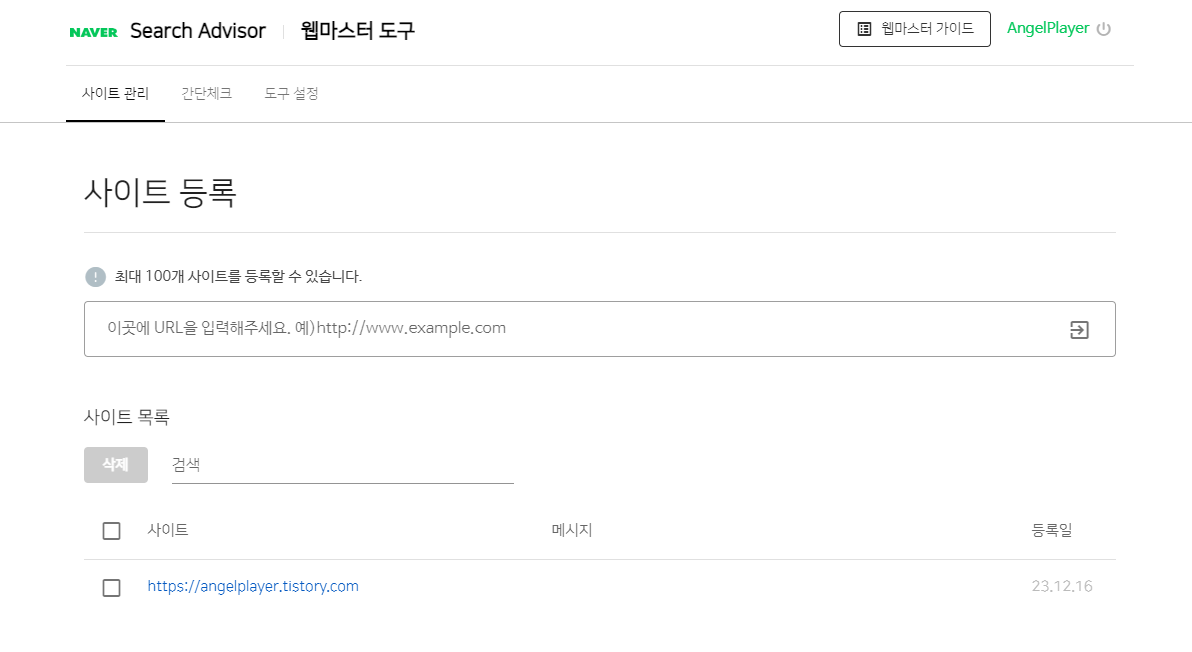
다시 아까 첫 화면으로 돌아오면 인증이 완료된 사이트의 경우 위와 같이 URL 주소가 파란색으로 변경된 것을 볼 수 있습니다.
변경할 URL 주소를 클릭해줍니다.

이제 내 사이트의 페이지들을 네이버 검색 엔진이 잘 크롤링 할 수 있도록 만드는 작업을 진행하겠습니다.
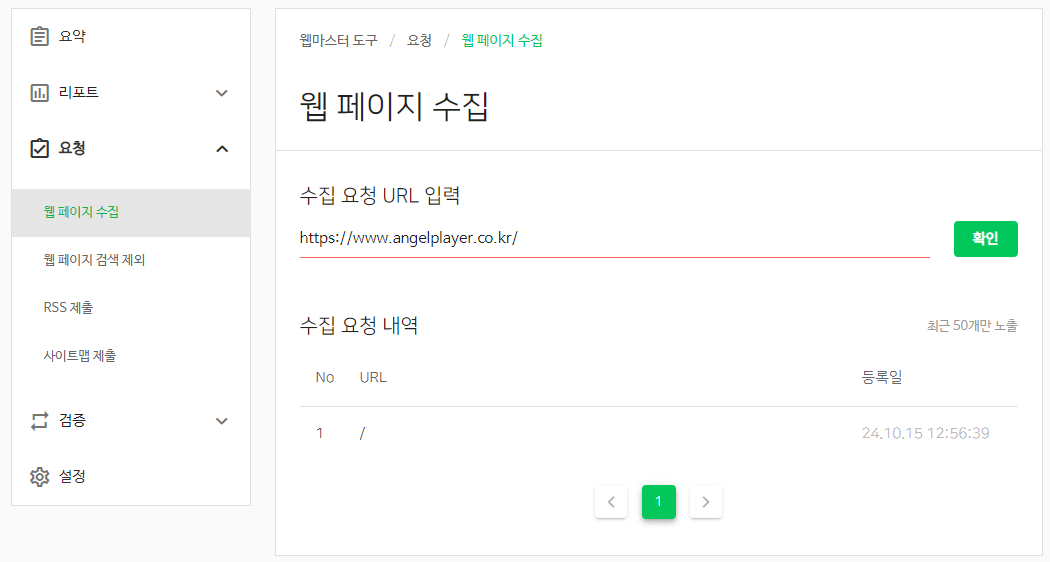
먼저 왼쪽 탭의 [요청 - 웹 페이지 수집]으로 가셔서 루트 페이지 주소를 입력해주세요.
요청이 정상적으로 등록되면 위 사진과 같이 수집 요청 내역이 변경된 모습을 확인할 수 있습니다.

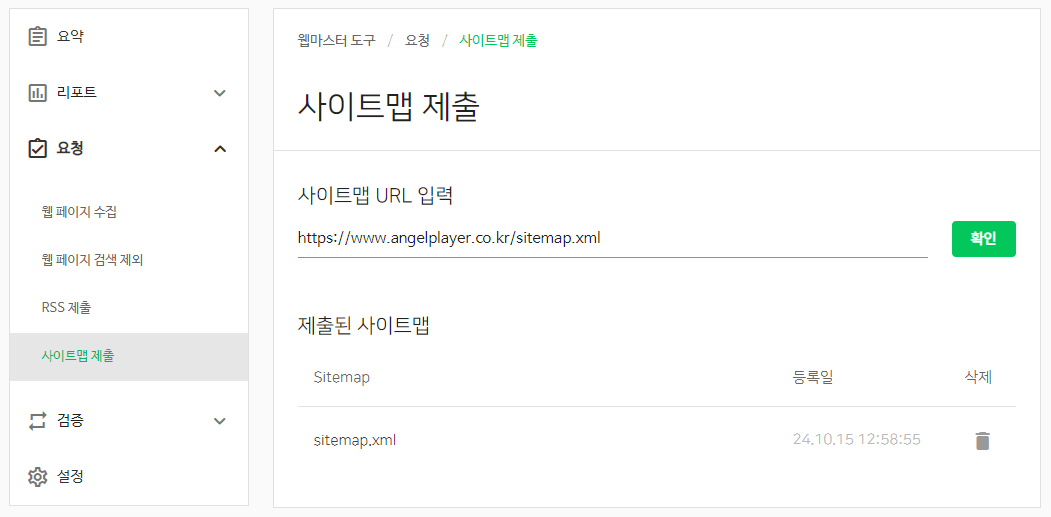
다음으로 [요청 - 사이트맵 제출]을 클릭하셔서 sitemap 주소를 입력해줍니다.

robots.txt 정보도 등록할 수 있는데요.
[검증 - robots.txt]로 이동하신 후 수집 요청 버튼을 클릭하시면 앞서 robots.txt에 작성한 내용이 잘 출력되는 것을 확인할 수 있습니다.
4. 구글 서치 콘솔 (Google Search Console)
https://search.google.com/search-console
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
먼저 구글 서치 콘솔 주소로 들어가줍니다.

등록할 URL을 추가하기 위해 속성 추가 버튼을 눌러줍니다.

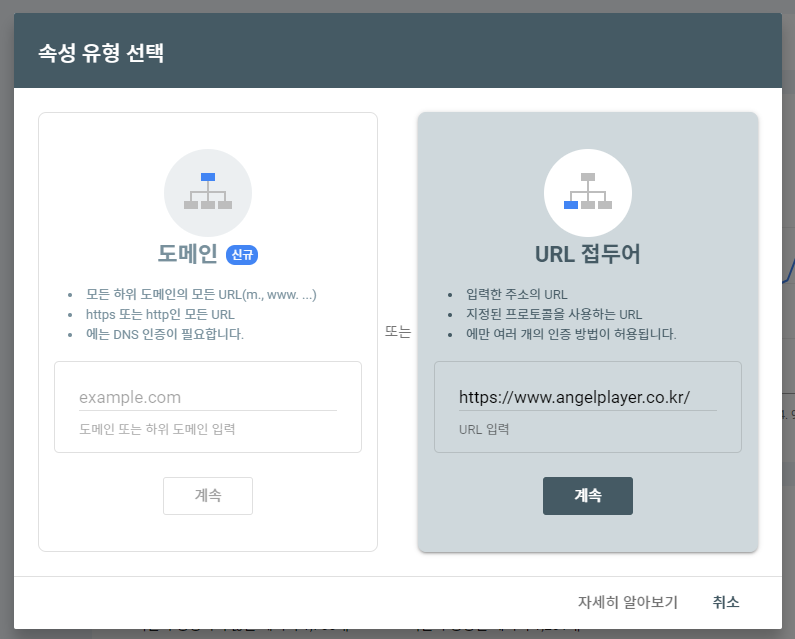
등록 방법은 도메인과 URL 접두어 두 가지 방법이 있습니다.
저는 네이버 서치어드바이저와 유사한 방식으로 해결가능한 URL 접두어를 사용하도록 하겠습니다.

소유권 확인 방법은 위 5가지가 있는데요.
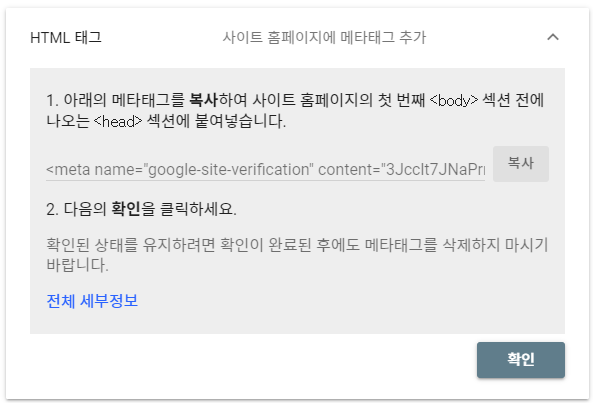
그중에서 HTML 태그를 선택하도록 하겠습니다.

meta 태그를 복사해줍니다.

네이버와 마찬가지로 Layout.tsx의 html 태그 아래 meta 태그를 추가해줍니다.

확인이 완료되면 소유권이 확인됨이라는 결과 화면을 보실 수 있습니다.
속성으로 이동 버튼을 클릭해주세요.

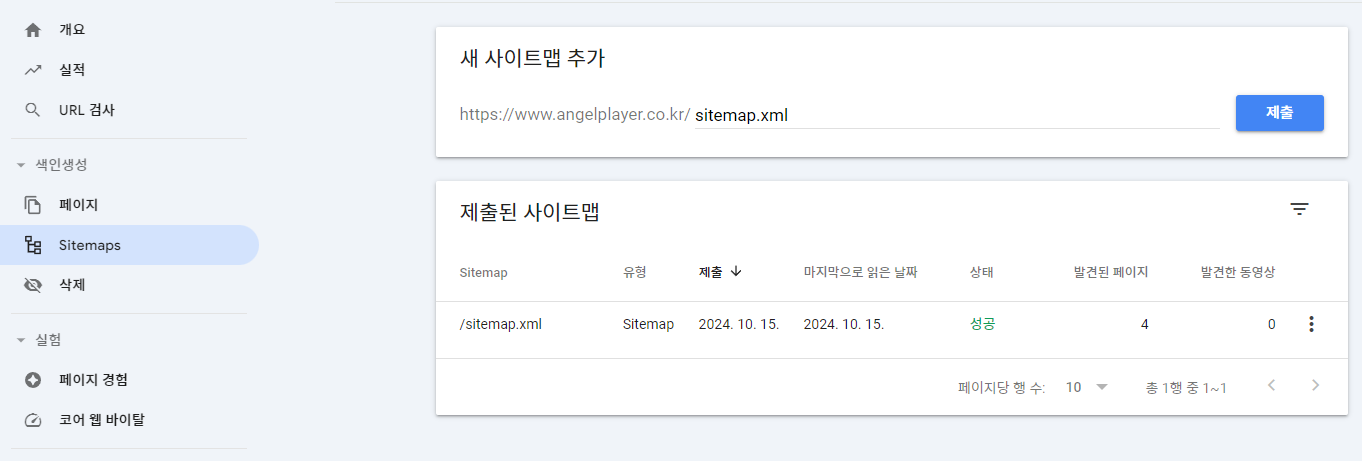
우측 탭에서 [색인생성 - Sitemaps]를 눌러주세요.
새 사이트맵 추가에 sitemap.xml 이라고 입력 후 제출을 누르면 정상적으로 사이트맵을 등록할 수 있습니다.


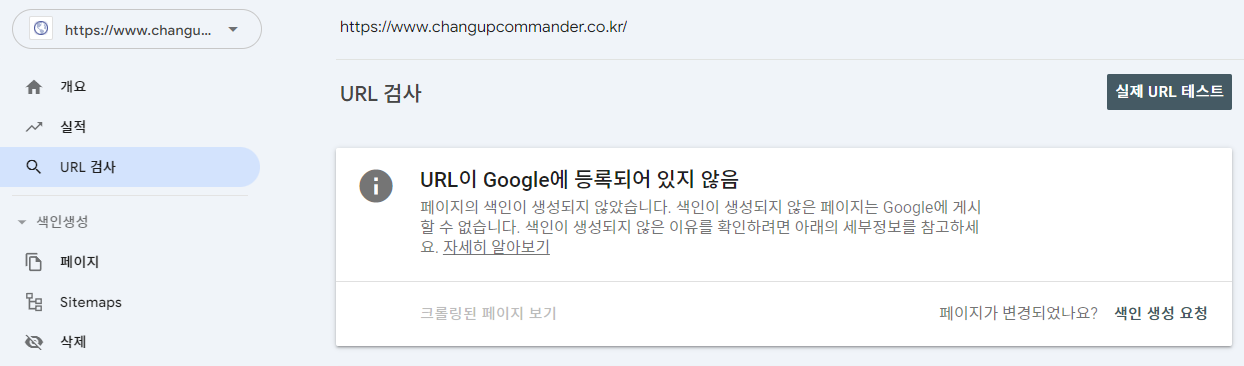
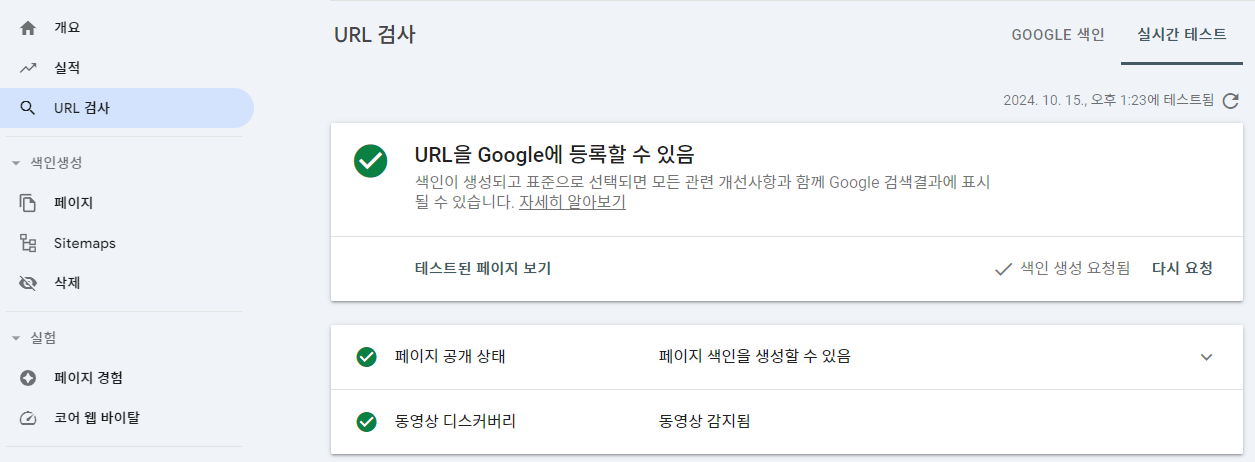
다음으로 왼쪽 탭에서 [URL 검사]로 이동하신 후 실제 URL 테스트, 색인 생성 요청을 각각 눌러주시면 됩니다.
5. Bing 웹 마스터 도구 (Bing Web Master)

Bing은 아마 생소하신 분들이 많으실텐데요.
Windows의 검색 브라우저인 Edge에서 기본적으로 사용하는 검색 엔진입니다.
점유율이나 인지도가 조금 낮은 편이긴 하지만 그래도 등록해두는 편이 검색 노출을 늘리는데 도움이 됩니다.
https://www.bing.com/webmasters
Bing 웹 마스터 도구
www.bing.com

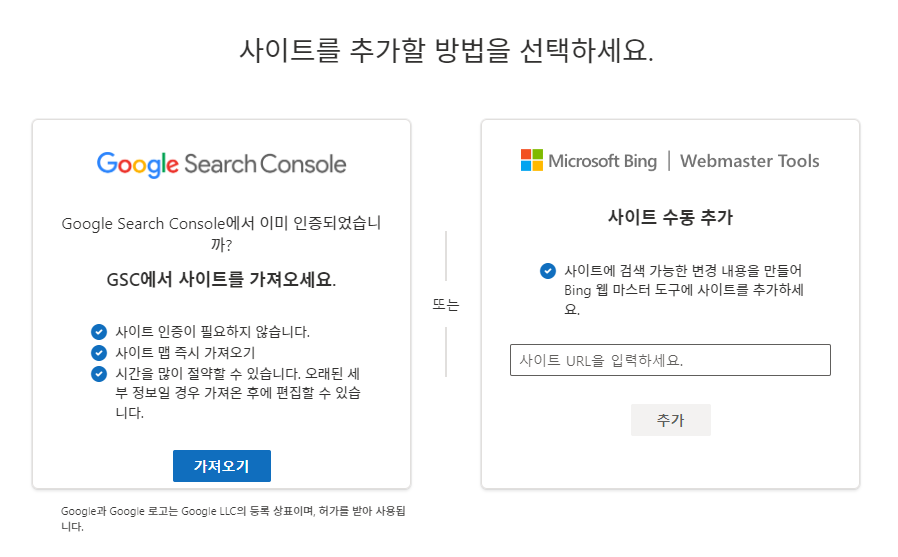
Bing 웹 마스터 도구로 들어가셔서 사이트 추가를 눌러줍니다.

예전에는 Bing 자체에서 네이버나 구글과 같이 수동으로 meta 태그를 입력해서 인증하는 등 번거로운 절차가 필요했습니다.
하지만 이제는 Google Search Console로 등록된 정보를 불러와서 손쉽게 정보를 저장할 수 있습니다.

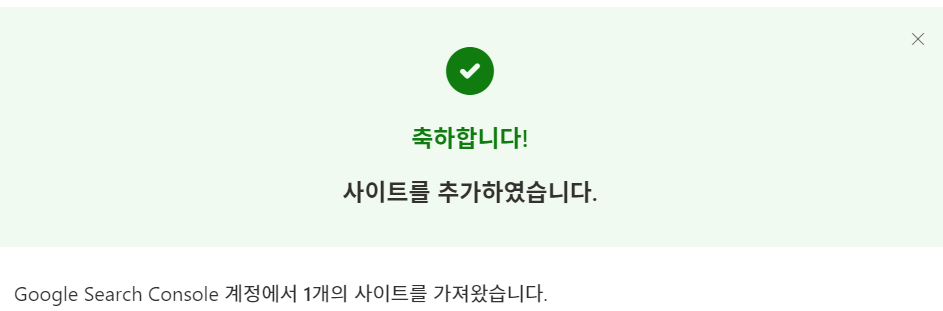
가져오기 버튼을 클릭하면 구글 콘솔에서 등록한 정보가 출력되며, 손쉽게 Bing 마스터 도구에 웹사이트를 등록할 수 있습니다.

구글 서치 콘솔에서 데이터를 가져오면 sitemap 등록 등은 자동으로 완료되어 있습니다.

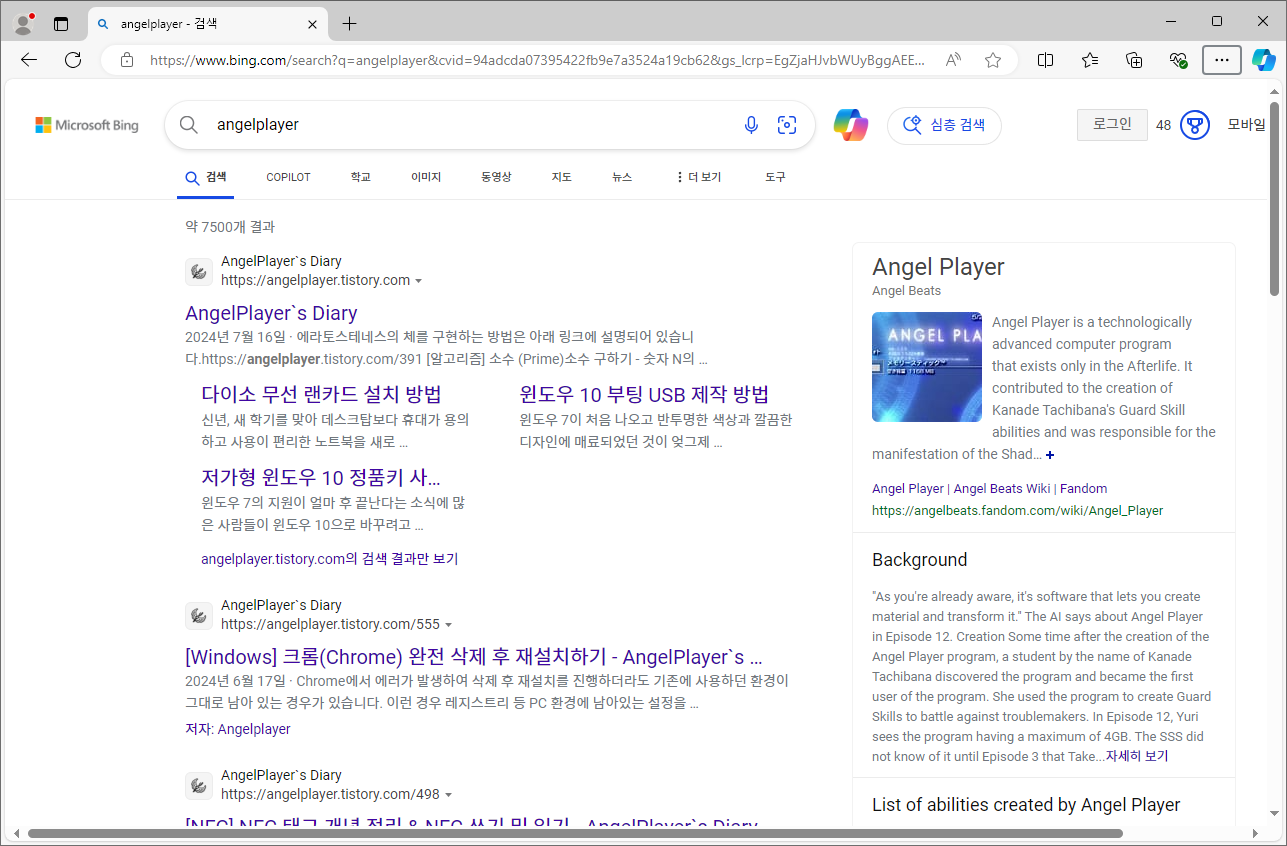
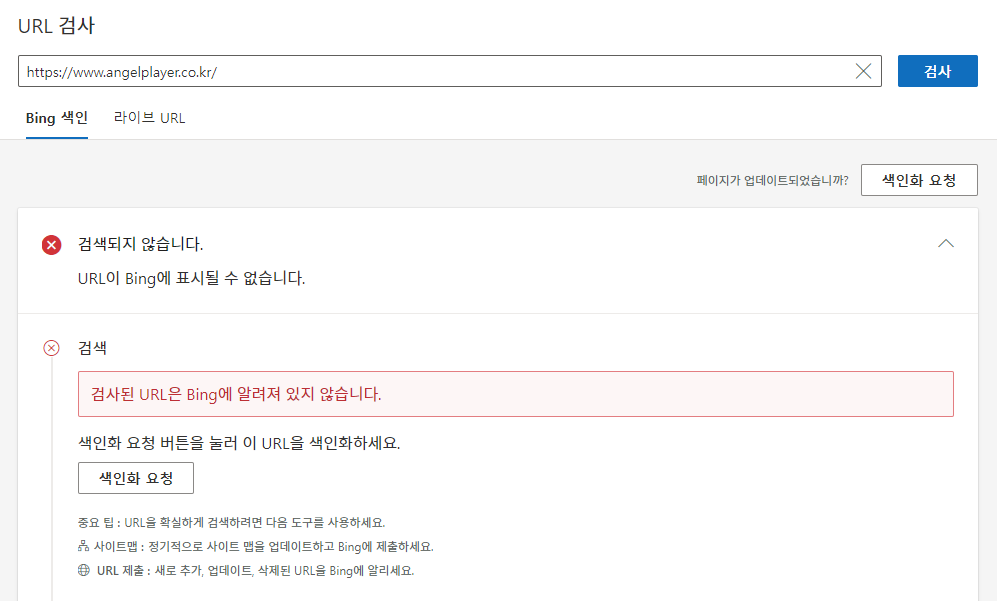
URL 검사 및 색인화는 사이트마다 별도로 진행되므로 Bing에서도 URL 검사를 진행해주시면 됩니다.
Reference
https://www.kakao.gg/tech/frontend/6646a377e68963ca162d5a7c
https://nextjs.org/docs/app/api-reference/file-conventions/metadata/robots
https://nextjs.org/docs/app/api-reference/file-conventions/metadata/sitemap
'Web > etc' 카테고리의 다른 글
| [URL] 구매한 도메인 주소 이전하기 (Cafe24 -> 가비아) (0) | 2024.11.07 |
|---|---|
| [Vercel] 도메인 주소 변경하기 (Feat. Cafe24) (0) | 2024.07.20 |
| [Vercel] 웹 서비스 배포하기 (Feat. Next, Github) (1) | 2024.03.13 |
| [Netlify] 웹 서비스 배포하기 (Feat. Github, React) (1) | 2024.02.02 |
| [Spring Boot] ERD JPA 코드로 작성하기 (1) | 2023.12.18 |





