[Netlify] 웹 서비스 배포하기 (Feat. Github, React)
웹 서비스를 제작한 후 Github Repository에 업로드하고 이를 Netlify를 통해서 배포하는 방법에 대해서 설명드리겠습니다.
Goals
- React 프로젝트를 웹 상에 배포
To Do
- Github에 React 프로젝트 push
- React Repository를 Netlify와 연결
- Netlify를 통해 프로젝트 배포
1. 프로젝트 생성 및 서비스 구현

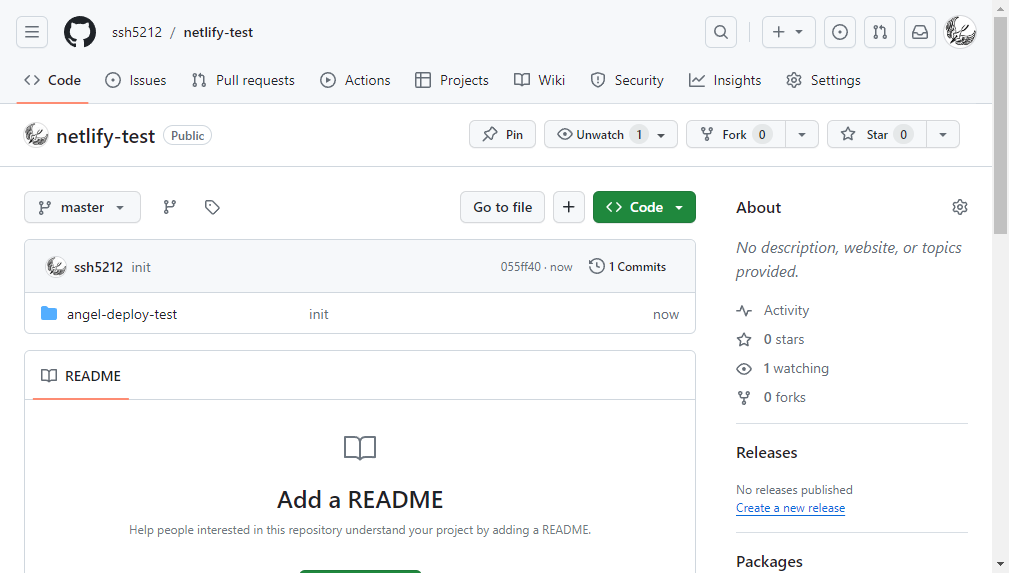
먼저 배포 테스트를 위해서 Git Repository를 하나 생성하였습니다.


그리고 리엑트를 통해서 간단하게 배포를 확인할 수 있는 화면을 구현한 후 Repository에 push 하였습니다.
2. Netlify 세팅하기
Netlify App
app.netlify.com

Netlify 홈페이지에 들어와서 사이드 바에 있는 Sites를 클릭합니다.
그리고 Import from Git을 눌러줍니다.

다음으로 배포할 프로젝트를 연결해야 하는데, 저희는 Github Repository에 있는 프로젝트를 사용할 것이므로 Deploy with Github를 선택합니다.

다음으로 Netlify 설치를 진행해야 합니다.
모든 Repository에 적용하는 All repositories와, 선택한 Repository만 적용하는 Only select repositories가 있는데 저는 Only select repositories를 사용하겠습니다.
원하는 Repository를 선택 후 화면 하단에 Install을 눌러줍니다.

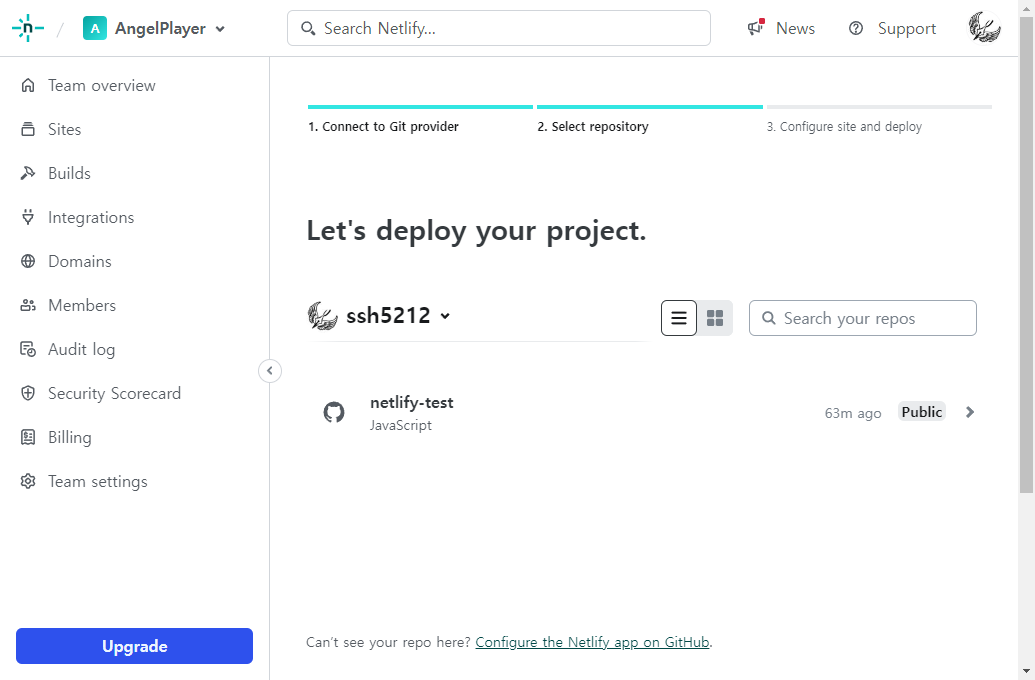
다시 돌아오면 선택한 Repository가 Netlify 화면에 잘 출력되는 것을 볼 수 있습니다.
Ropository 명을 클릭해주세요.



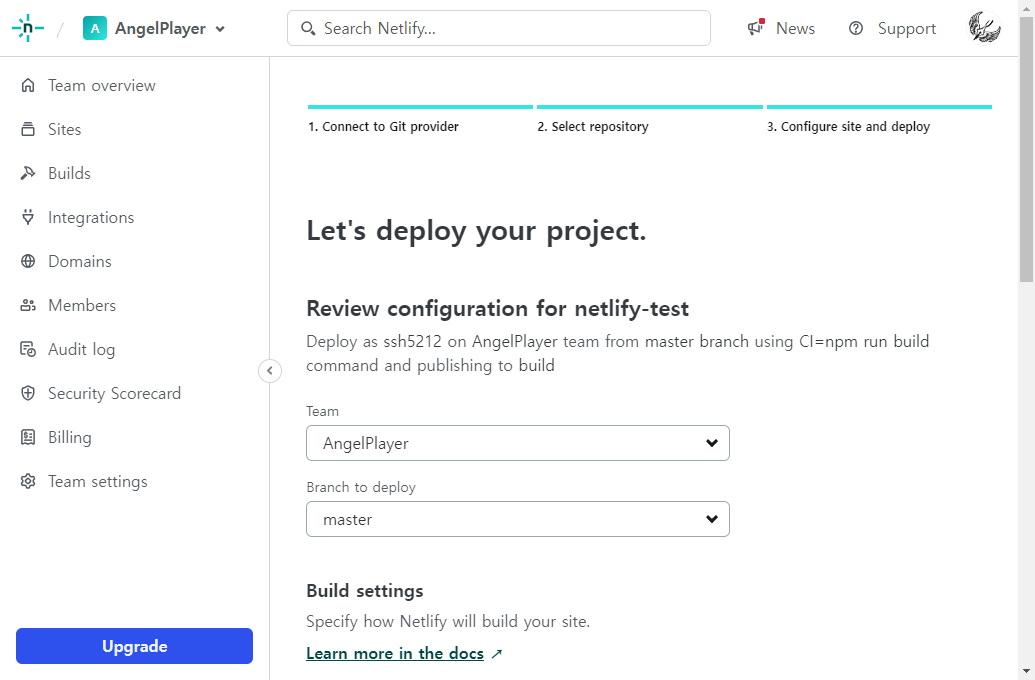
Base directory에는 프로젝트의 디렉토리를 입력합니다.
저의 경우 netlify-test(root 디렉토리) 아래 create-react-app을 통해 생성된 angel-deploy-test가 해당되니다.
로컬 PC에서 npm start 등을 진행할 때도 angel-deploy-test라고 생성된 프로젝트 디렉토리에서 진행하듯이, netlify에서 npm run build도 프로젝트로 접근이 필요합니다.
Build command는 프로젝트를 설치한 방법에 따라 npm 또는 yarn을 적용해주시면 됩니다.
일부 테스트를 진행하는 분들께서는 "CI=" 를 적어야 에러가 나지 않는다고 하는데 우선 저는 CI= 없이도 잘 적용되었습니다.
추후 수정이 가능하니 우선 npm(yarn) run build를 적용해보시고 안되면 수정을 하시는 방법을 권해드립니다.
Publish directory에 build까지 작성하고 나서 Deploy netlify-test를 눌러주시면 됩니다.

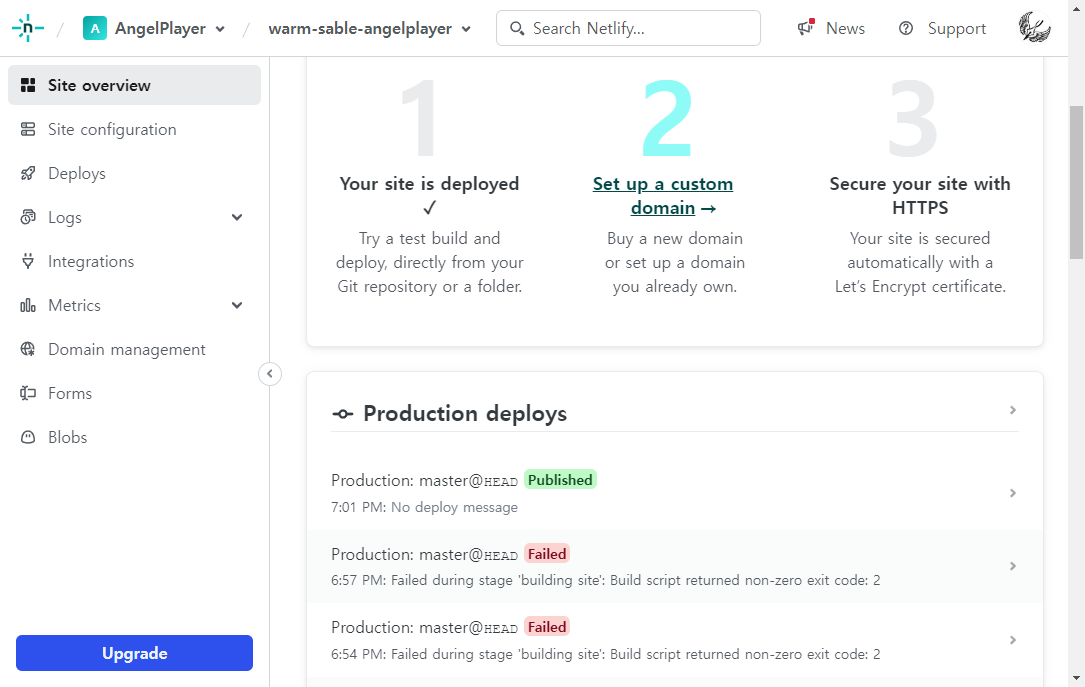
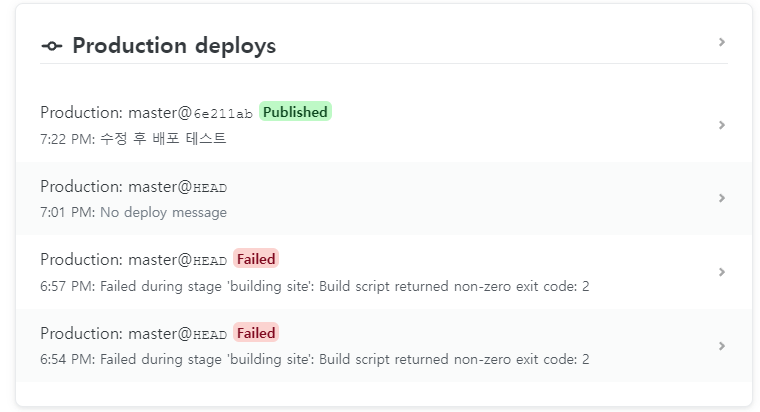
모든 설정을 마치면 사이트에 대한 overview 화면으로 이동하게 되는데, Production의 결과가 Published가 나오면 정상적으로 배포가 완료된 것입니다.

만약 실패가 떴다면 앞선 프로젝트 설정 과정에서 오탈자 등의 문제가 발생한 것입니다.
Production Deploys의 실패한 상태를 클릭하면 상세 화면으로 이동할 수 있는데 하단의 Deploy settings를 누르면 설정 변경이 가능합니다.
변경이 완료되면 Retry를 눌러 재시도하시면 됩니다.

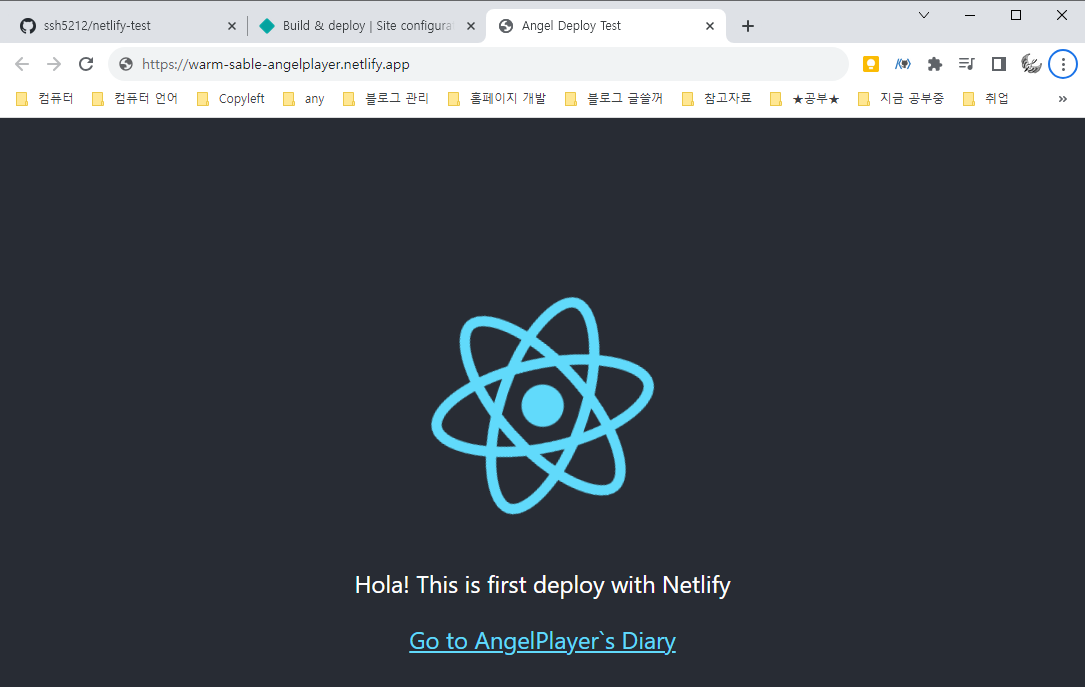
이제 Github로 올린 프로젝트가 정상적으로 Build되어 배포된 모습을 확인할 수 있습니다.

일부 데이터를 변경한 후 git push를 진행해 보았습니다.

따로 설정해주지 않더라도 자동으로 새로 업데이트 된 프로젝트를 빌드 후 배포를 진행시켜 줍니다.

완료 되었을 때 변경된 데이터를 잘 출력하는 것을 볼 수 있습니다.

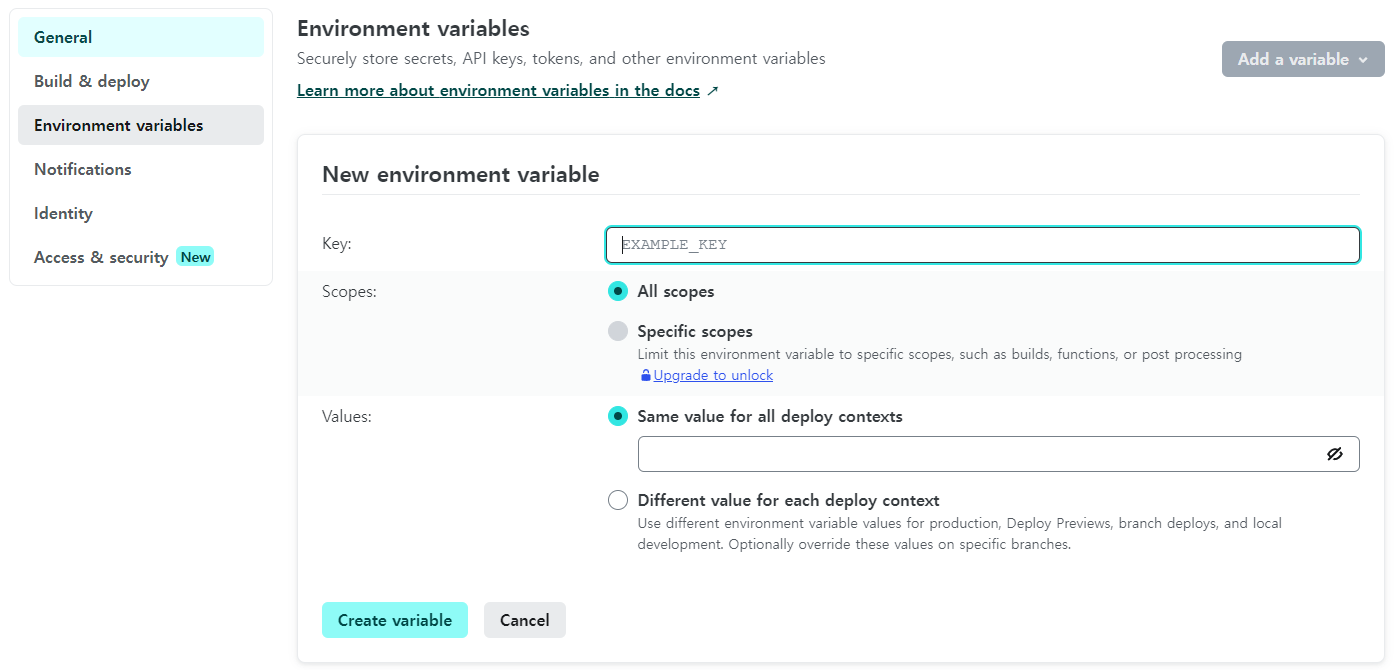
env에 작성한 변수를 추가하는 방법은 Site configuration에서 Environment variables에서 Add a variable을 누른 후,
Key와 Value를 작성해주시면 됩니다.
'Web > etc' 카테고리의 다른 글
| [Vercel] 도메인 주소 변경하기 (Feat. Cafe24) (0) | 2024.07.20 |
|---|---|
| [Vercel] 웹 서비스 배포하기 (Feat. Next, Github) (1) | 2024.03.13 |
| [Spring Boot] ERD JPA 코드로 작성하기 (1) | 2023.12.18 |
| [R3F] Drei, 재질 텍스쳐 매핑 (0) | 2023.10.20 |
| [R3F] Geometry, Material (0) | 2023.10.18 |





