[Bixby] 빅스비 캡슐 디자인
Capsule 개요
Capsule : bixby를 통해 사용자에게 제공하는 서비스 단위
Capsule의 구성요소
- Modeling : Action과 Concept을 정의
- Business Logic : JS를 이용하여 동작하는 코드를 구현
- UI : Dialog, Layout, Follow-Up으로 디자인을 구성
- Natural Language : 발화들을 트레이닝 시킴 (Vocabulary, Training data)
Bixby Views
UI를 구성하는 기본요소
Bixby Language를 사용하여 구현
Layout, Dialog, Follow-Up을 이용하여 구현
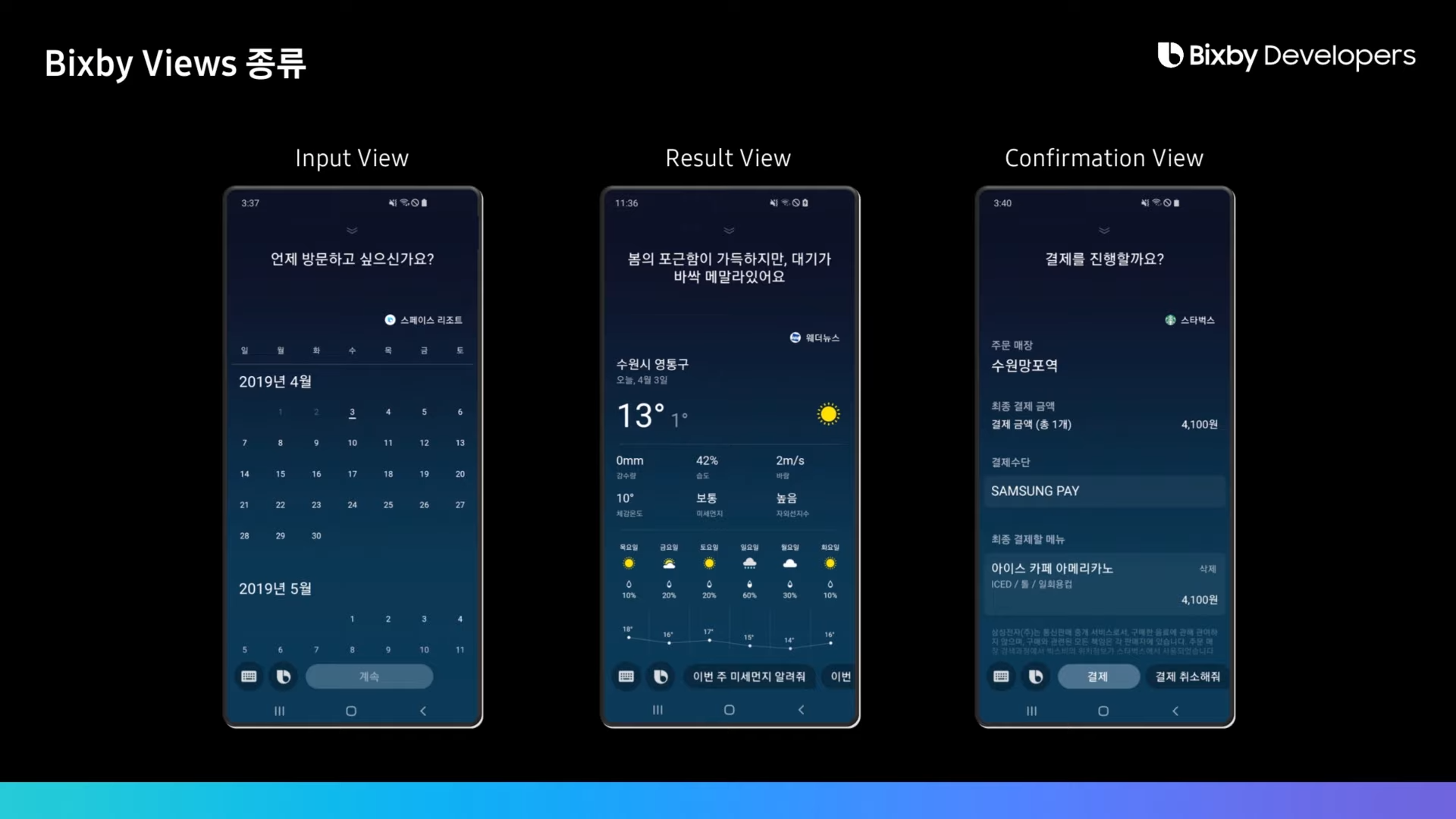
Bixby Views 종류
Input View : 사용자에게서 Input을 받음
Result View : Input의 결과를 보여줌
Confirmation View : 사용자의 선택한 정보를 최종 확인

Bixby Views 구성 요소
/resources/language/views/RollResult.view.bxb
- Dialog : 사용자의 말에 대한 대답, 질문을 보여주는 부분 (message{}로 감싼 부분)
- Layout : 정보를 보여주는 부분 (render{}로 감싼 부분)
- Follow-Up : 다음 대화로 이어가도록 도와주는 부분 (conversation-drivers{}로 감싼 부분)


Dialog
사용자와 대화하는 창구
현재 상황에 대한 설명, 사용자 발화의 결과, 부가적인 정보 요청 등을 할 수 있음
별도의 설정을 하지 않는 경우 빅스비 자체에서 제공하는 기본 Dialog가 사용됨
Layout
View의 종류에 따른 Layout을 사용 가능

Follow-Up
지속적인 대화를 이어나가도록 유도
캡슐의 확장을 가능하게 함

'Programming > Bixby' 카테고리의 다른 글
| [Bixby] 자연어 학습 & 대화 시나리오 설계 (0) | 2022.03.31 |
|---|---|
| [Bixby] Endpoint & 외부 서버 연동 (0) | 2022.03.30 |
| [Bixby] 시나리오를 토대로한 구현 예제 (0) | 2022.03.28 |
| [Bixby] JS 기초, Bixby 비즈니스 로직 (0) | 2022.03.27 |
| [Bixby] 모델링 제작 기법 (0) | 2022.03.26 |





