[Bixby] 시나리오를 토대로한 구현 예제
2022. 3. 28. 11:42
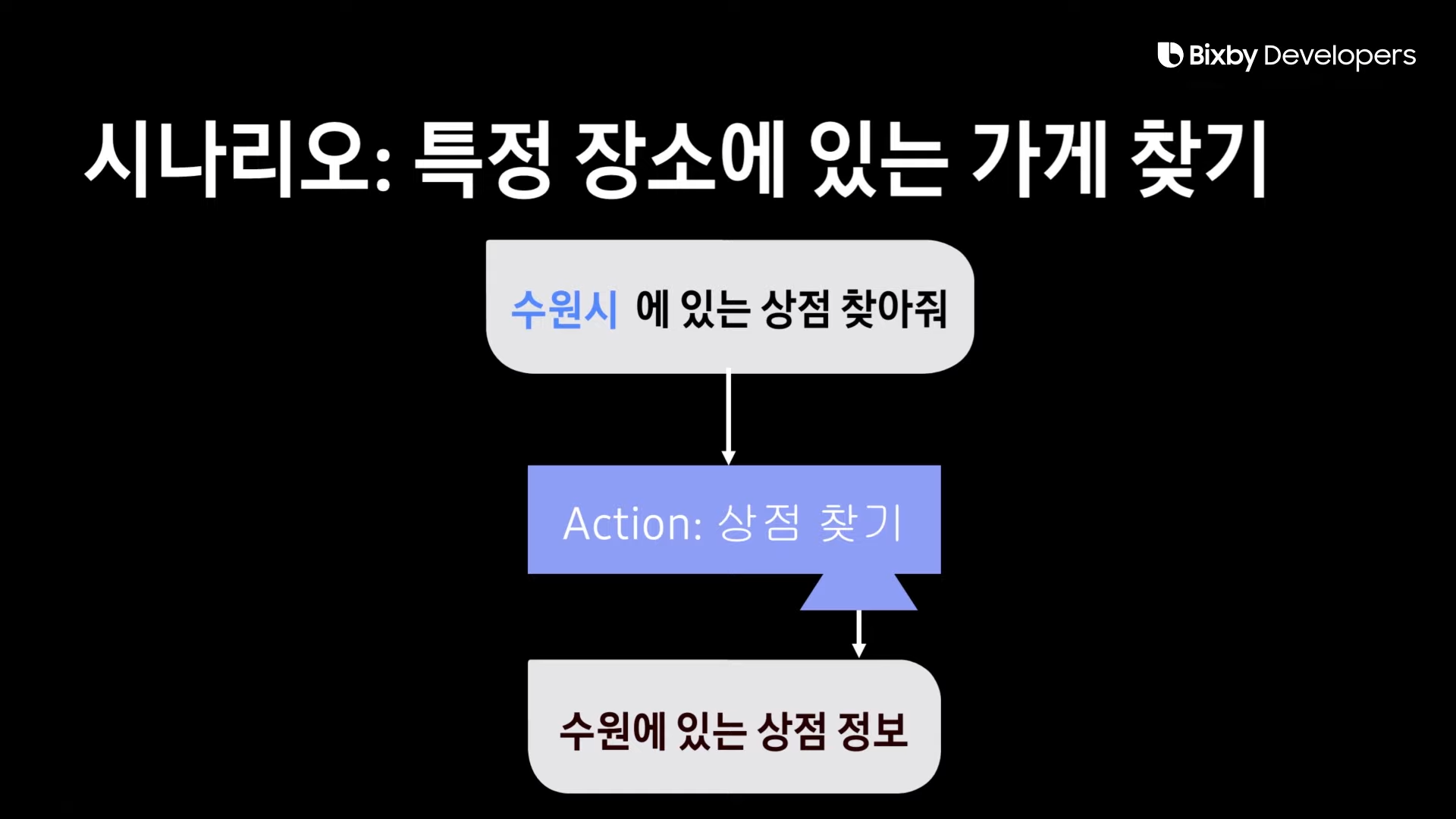
1. 시나리오 구성

2. 캡슐 생성
- 캡슐 id 지정 방법
https://angelplayer.tistory.com/280
- cabsule.bxb에서 학습할 언어 등을 설정할 수 있음
3. 처리할 데이터 작성
/data/*.js
// StoreData.js
module.exports = [
{
name: "황소곱창",
location: "경기도 수원시",
tip: "맛집"
},
{
name: "일오닭갈비",
location: "경기도 고양시",
tip: "싼 가격"
},
{
name: "공차",
location: "충청도 청주시",
tip: "정통 대만 찻집"
},
]
4. Action 생성 (model | action)
/models/*.model.bxb
// FindStore.model.bxb
action (FindStore) {
type(Search) // 검색 기능이기 때문에 해당 기능과 관련된 Search로 설정
collect {
input (location) { // input 값
type (Location) // input 값의 type
min (Required) max (One) // input의 필수 여부, 다중 여부 설정
}
}
output (StoreInfo) // output
}
5. Concept 생성 (model | text, Structrue, ..etc)
/models/*.model.bxb
// text.model.bxb
// text 형
text (Location) {
description (__DESCRIPTION__)
}
// StoreInfo.model.bxb
// structure 형
structure (StoreInfo) {
description (__DESCRIPTION__)
property (name) {
type (Name)
min (Optional) max (One)
}
property (location) {
type (Location)
min (Optional) max (One)
}
property (tip) {
type (Tip)
min (Optional) max (One)
}
}
6. JS 생성 (일반적으로 Action과 동일한 이름을 사용함)
/data/*.js
데이터 처리를 위한 코드
Action의 Input은 JS의 파라미터가 됨
Action의 Output은 JS의 Return이 됨
- 비즈니스 로직 설명
https://angelplayer.tistory.com/286
// FindStore.js
module.exports.function = function findStore (location) {
const fakeData = require("./data/StoreData.js");
const console = require("console");
let storeinfo = null;
for(let i = 0; i < fakeData.length; i++) {
if(fakeData[i].location == String(location)) {
storeinfo = fakeData[i];
break;
}
}
return storeInfo;
}
7. JS코드와 Action을 묶음
/resources/base/endpoints.bxb
// endpoints.bxb
endpoints {
action-endpoints {
// Uncomment the lines below and enter the information for actions, inputs, and the appropriate local or remote endpoints
action-endpoint (FindStore) {
accepted-inputs (location)
local-endpoint (FindStore.js)
}
}
}
8. Training Data
/resources/언어별-폴더
new-Training 으로 생성
goal : 최종 종착지(결과물), Action, Concept 등이 들어감
'Programming > Bixby' 카테고리의 다른 글
| [Bixby] Endpoint & 외부 서버 연동 (0) | 2022.03.30 |
|---|---|
| [Bixby] 빅스비 캡슐 디자인 (0) | 2022.03.29 |
| [Bixby] JS 기초, Bixby 비즈니스 로직 (0) | 2022.03.27 |
| [Bixby] 모델링 제작 기법 (0) | 2022.03.26 |
| [Bixby] Modeling (Action, Concept) (0) | 2022.03.25 |





