[Chit Chat] 메타데이터 적용 실험하기 (Feat. Next 14)
2024. 7. 31. 09:36
Next.js로 제작한 서비스를 공유할 때 대표 이미지와 문구가 출력되도록 하는 방법을 테스트하였다.
1. layout.tsx에 head 추가하기

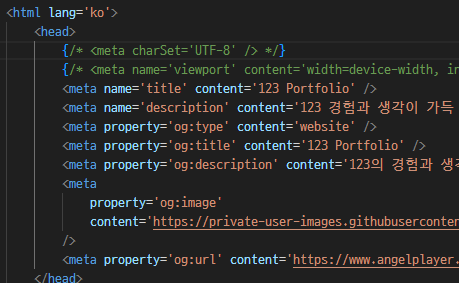
가장 먼저 시도한 것은 layout.tsx에 head 태그를 추가하고 메타 데이터와 오픈 그래프 정보를 입력하는 것이었다.

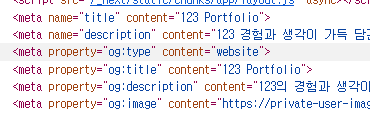
개발자 도구를 통해서는 제대로 들어가는 것처럼 보였으나,

막상 title이 제대로 출력되지 않는 것으로 보아 실패한 것처럼 보인다.
2. layout.tsx Metadata 사용하기

사실 next 13부터는 프로젝트를 생성하면 layout.tsx에 자동적으로 metadata라는 것이 생긴다.

원래는 이걸 사용하려고 했지만, next 공식 홈페이지에는 meta 태그를 사용해서 작성하는 법을 가르쳐준다.
그리고 무엇보다 Metadata를 사용하는 방법을 제대로 안알려준다.
그래서 직접 찾아보았다.

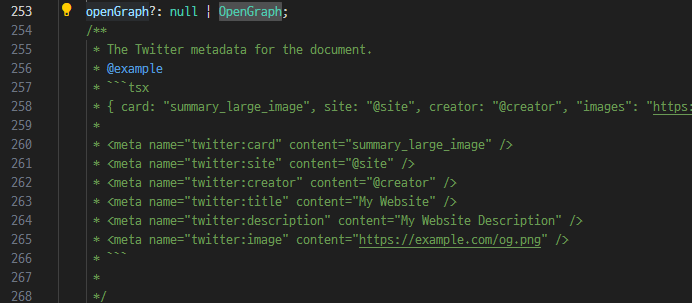
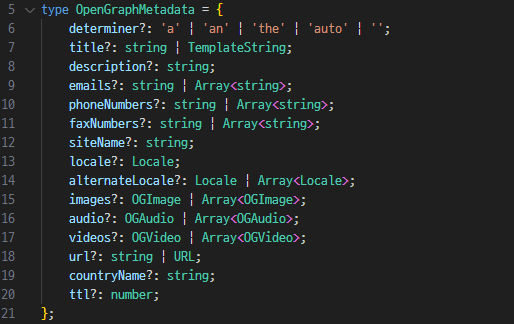
Metadata의 인터페이스를 까보면 OpenGraph 타입을 가지는 openGraph가 있고,

OpenGraph는 OpenGraphMeatadata라는 타입을 가진다.
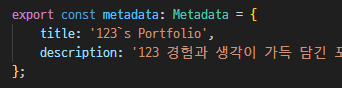
그러면 이걸 쓰면 해결 될 것 같다.


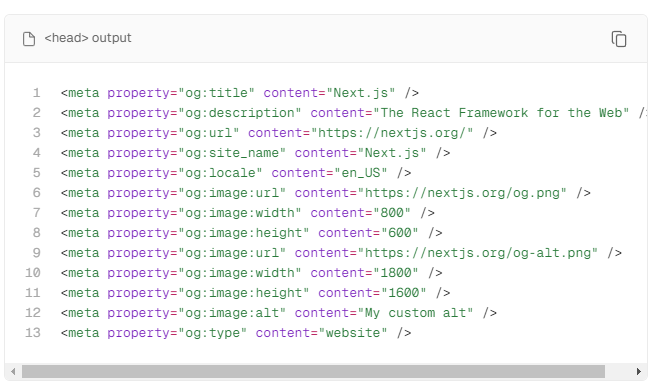
일단 로컬에서는 잘 출력이 되는 것으로 보인다.

배포했을 때도 잘 출력되는 것을 볼 수 있다.
결론 : Next에서 제공하는 Metadata를 쓰자!
'일상 > Chit Chat' 카테고리의 다른 글
| [TIL] 20240215 개발일지 (1) | 2024.02.15 |
|---|---|
| [SSAFY] 싸피 특화 프로젝트 회고 (3) | 2023.10.18 |
| [Chit Chat] Functional CSS 강의 시청 & 팀 프로젝트 일부 회고록 (1) | 2023.08.29 |





