[Python] BeautifulSoup4를 통한 웹 크롤링(스크래핑)하기
오늘은 Python 라이브러리인 BeautifulSoup4를 이용하여 웹 사이트의 HTML 코드를 가져와 데이터를 수집하는 Web Crawling 작업 방법을 알려드리도록 하겠습니다.
Crawling, Scraping, Parshing
흔히 웹 사이트에서 데이터를 자동으로 추출(긁어오는) 작업을 웹 크롤링이라고 이야기합니다.
이때 웹 스크래핑이라는 단어도 함께 등장하여 혼용하는 경우가 있는데요.
원래는 웹 스크래핑은 단일 페이지에 있는 데이터를 수집하는 것이고,
웹 크롤링은 연결된 하이퍼링크를 포함하여 다수의 웹 페이지에 접근하여 데이터를 수집하는 것을 의미합니다.
다만 크롤링이라는 용어가 좀 더 대중적으로 알려진 경향도 있고, 서로 기술적으로 큰 차이가 없기 때문에 아래에서는 크롤링이라는 단어로 설명드리도록 하겠습니다.
그리고 또 하나 파싱이라는 단어도 함께 등장하곤 하는데요.
파싱은 데이터를 특정 패턴이나 순서로 추출하여 가공하는 작업을 의미합니다.
아래에서 보여드리는 예시는 하나의 페이지에 있는 데이터를 추출 및 가공하는 것이므로 명확히 따지면 웹 스크래핑을 통해 수집한 데이터를 파싱하는 작업이라고 할 수 있겠네요.
크롤링 : 연결된 다중 페이지의 데이터를 수집
스크래핑 : 단일 페이지의 데이터를 수집
파싱 : 데이터를 패턴이나 순서로 추출하여 가공
BeautifulSoup4 사용법
1) 설치
Python이 이미 PC에 설치되어 있다면 pip를 통하여 beautifulsoup4 비교적 간단하게 설치가 가능합니다.
pip install beautifulsoup4
다음으로 requests라는 라이브러리도 설치가 필요합니다.
pip install requests
2) 사용법

제 블로그의 메인 페이지에서 포스트 제목과, 주소, 날짜 등을 수집할 수 있습니다.
아래 예제에서는 그중에서 포스트 제목을 수집하는 방법을 설명드리도록 하겠습니다.
import requests
from bs4 import BeautifulSoup as bs먼저 앞에서 설치한 라이브러리들을 Python 코드에서 import합니다.
page = requests.get("https://angelplayer.tistory.com/")
print(page)다음으로 requests.get()을 통해서 데이터 크롤링을 원하는 페이지에 데이터를 가져옵니다.
<Response [200]>
requests.get()의 결과로 200이 출력되면 정상적으로 페이지 데이터를 받아온 것이라고 할 수 있습니다.
그리고 page.text를 통해서 페이지 정보(html code)를 받아올 수 있습니다.
soup = bs(page.text, "html.parser")앞에서 받아온 page.text의 html code를 beautifulsoup 클래스 형태로 변경하여 변수에 저장합니다.
이 코드는 제 블로그의 메인 페이지에 모든 코드를 받아온 것이기 때문에 여기서 특정 자료만을 추출할 수 있도록 구현할 필요가 있습니다.

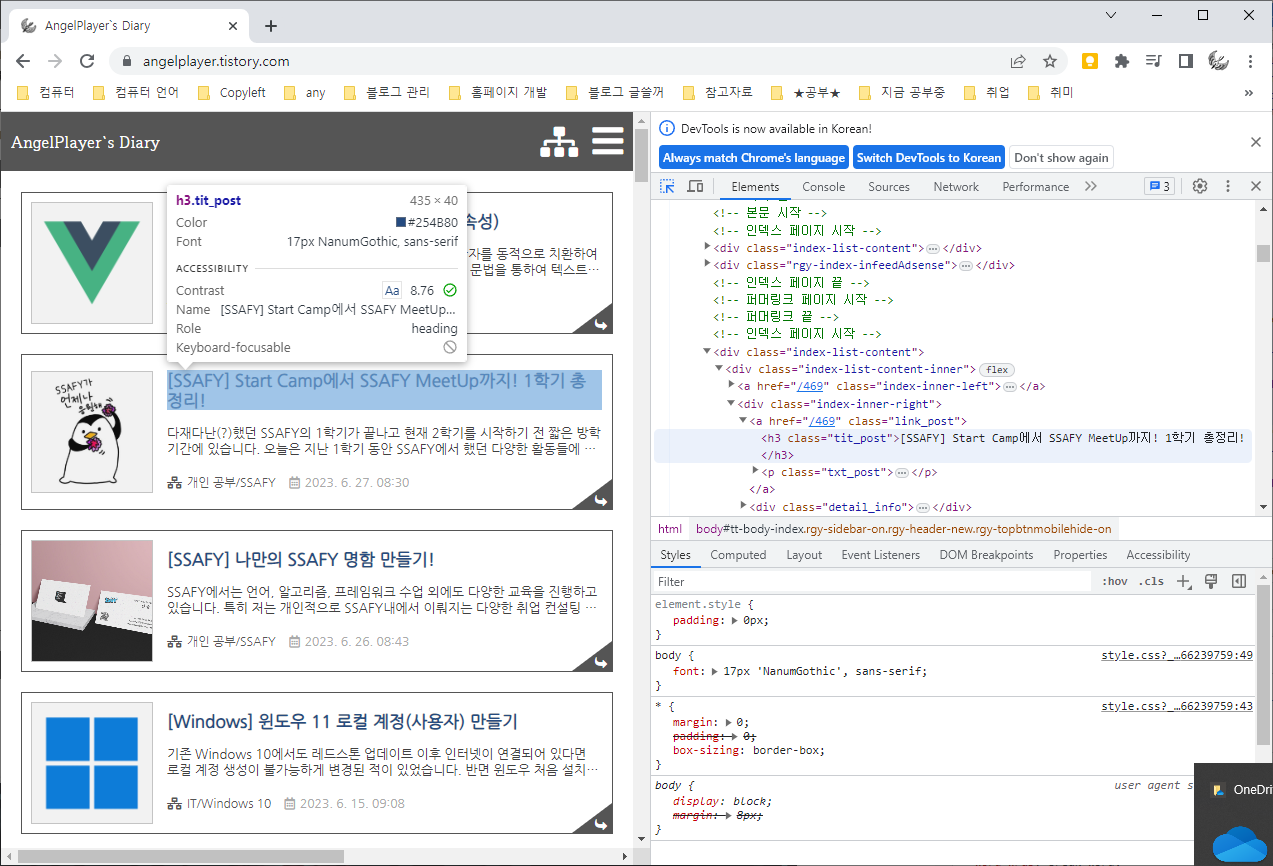
개발자 도구(F12)의 요소 선택 기능(화면 가운데 파란색으로 활성화된 버튼)을 통해서 제목이 h3 태그로 이루어져 있으며 tit_post class를 가지는 것을 알 수 있습니다.
다른 제목들도 확인해보면 모두 동일하게 h3로 감싸져 있으며, 동일한 class를 가지는 것을 확인할 수 있습니다.
같은 방법으로 작성일, URL도 확인 가능합니다.
title_elements = soup.select('h3.tit_post')
print(title_elements)앞에서 추출한 데이터 중에서 h3 태그로 이뤄져 있으며, tit_post 클래스인 데이터만을 선택하기만 하면 모든 포스트의 제목을 얻을 수 있습니다.
[<h3 class="tit_post">[Vue.js] 디렉티브 코드 사용법 정리 (v-* 속성)</h3>, <h3 class="tit_post">[SSAFY] Start Camp에서 SSAFY MeetUp까지! 1학기 총정리!</h3>, <h3 class="tit_post">[SSAFY] 나만의 SSAFY 명함 만들기!</h3>, <h3 class="tit_post">[Windows] 윈도우 11 로컬 계정(사용자) 만들기</h3>, <h3 class="tit_post">[Java] Exception in thread "main" java.lang.UnsupportedClassVersionError 에러 해결 방법</h3>, <h3 class="tit_post">[Java] 자바 Version 변경하기 (feat. JAVA_HOME 적용 안될 때)</h3>, <h3 class="tit_post">[Vue.js] Vue Instance (filter, computed, watch, event)</h3>, ... ]
.select()를 통해서 데이터를 얻을 수 있으며, 데이터는 배열 형태로 저장됩니다.
이제 제목만 추출하는 것은 정상적으로 완료하였는데, 제목 앞뒤로 태그가 그대로 붙어있어서 보기 불편합니다.
따라서 이를 제거할 방법이 필요합니다.
※ 태그 뒤에 class, id등을 통해서 특정 태그를 지정할 수 도 있고, 자식 선택자 등을 사용할 수도 있습니다.
정확한 문법 및 사용법은 아래 포스팅을 참고하시면 도움을 받으실 수 있습니다.
https://angelplayer.tistory.com/437
[HTML / CSS] 선택자 (Selector) 문법 정리
선택자는 CSS 및 JS의 querySelector에서 사용하는 매우 중요한 문법입니다. 기본적이지만 중요한 내용이기에 간단한 예시와 함께 정리하였습니다. 용어 정리 태그 == 요소 : 편의상 저는 태그라고 부
angelplayer.tistory.com
for element in title_elements:
text = element.text
print(text)추출한 데이터는 배열로 이뤄져 있어서 for문을 통해 하나씩 가져오도록 하였습니다.
하나씩 가져온 element에서 글자만 추출하기 위해서는 .text를 사용하시면 됩니다.
[Vue.js] 디렉티브 코드 사용법 정리 (v-* 속성) [SSAFY] Start Camp에서 SSAFY MeetUp까지! 1학기 총정리! [SSAFY] 나만의 SSAFY 명함 만들기! [Windows] 윈도우 11 로컬 계정(사용자) 만들기 [Java] Exception in thread "main" java.lang.UnsupportedClassVersionError 에러 해결 방법
결과를 출력해보면 위와 같이 태그 내용은 빠지고 제목만 추출된 것을 확인할 수 있습니다.
사실 BeautifulSoup의 사용 없이도 request와 Python 기본 기능인 split, replace 등을 이용하여 필요한 데이터를 파싱하는데는 큰 문제가 없습니다.
다만 직접 데이터를 파싱하는 과정에서 번거로운 작업을 BeautifulSoup를 통해서 손쉽게 해결할 수 있기 때문에 간단한 사용법만 익히신다면 빠르게 결과물을 도출할 수 있습니다.
Reference
https://ko.wikipedia.org/wiki/%EC%9B%B9_%ED%81%AC%EB%A1%A4%EB%9F%AC

'Programming > Python' 카테고리의 다른 글
| [Python] CSV 파일 기본 사용법 (데이터 읽기, 쓰기, 출력) (0) | 2022.10.26 |
|---|---|
| [Python] Python 코드 내부에서 Python 실행 & 결과 가져오기 (0) | 2022.09.21 |
| [Pyinstaller 해결] Trojan:Win32/Wacatac.B!ml 오진 해결 방법 (2) | 2022.08.19 |
| [Tkinter] AttributeError: 'NoneType' object has no attribute '*' 에러 해결 (0) | 2022.08.15 |
| [Anaconda] 가상환경 생성 & 사용법 (0) | 2021.11.27 |





