[Vue.js] 디렉티브 코드 사용법 정리 (v-* 속성)
텍스트 보간 (string interpolation)
텍스트 보간이란 글자를 동적으로 치환하여 보여주기 위한 방법입니다.
vue에서는 머스태치 ( {{ }} ) 문법을 통하여 텍스트 보간을 할 수 있습니다.
ex) <div>{{msg}}</div>
머스태치는 동적으로 데이터가 바뀌면 실시간으로 수정된 값이 적용됩니다.
만약 수정이 되는 것을 원치 않는다면 v-once 디렉티브를 사용해야 합니다.
<body>
<!-- Vue객체를 마운트할 대상 엘리먼트 -->
<div id="app">
<!-- Vue객체의 data 속성의 값을 참조 -->
<div>{{msg}}</div>
</div>
<script>
/*
Vue객체 생성
el : 뷰객체를 마운트할 엘리먼트 설정(선택자 활용)
data : 내부적으로 관리할 테이터 지정
*/
const vm = new Vue({
el: '#app',
data: {
msg: 'Hello AngelPlayer!',
},
});
</script>
</body>
디렉티브 코드
디렉티브 코드란 v-접두어를 가진 태그 속성을 의미합니다.
크게
v-once, v-bind, v-model, v-on, v-if, v-for, v-cloak
등이 있습니다.
v-once
v-once는 머스태치를 통한 데이터 출력 시, 데이터가 동적으로 바뀌는 경우 처음 데이터를 그대로 유지하기 위해서 사용합니다.
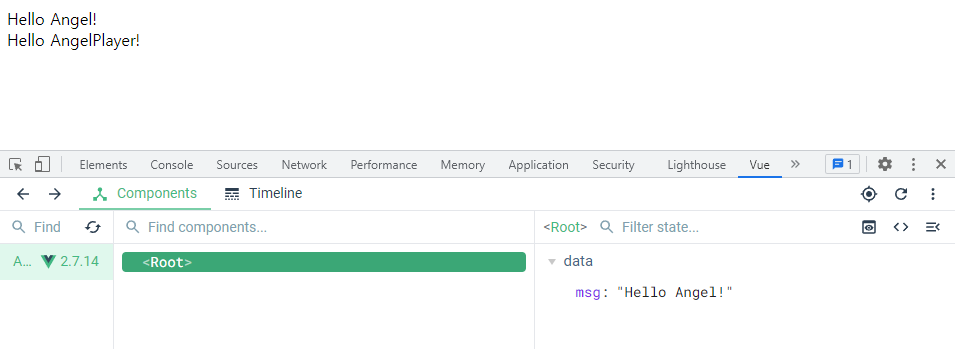
<body>
<!-- Vue객체를 마운트할 대상 엘리먼트 -->
<div id="app">
<!-- Vue객체의 data 속성의 값을 참조 -->
<div>{{msg}}</div>
<div v-once>{{msg}}</div>
</div>
<script>
/*
Vue객체 생성
el : 뷰객체를 마운트할 엘리먼트 설정(선택자 활용)
data : 내부적으로 관리할 테이터 지정
*/
const vm = new Vue({
el: '#app',
data: {
msg: 'Hello AngelPlayer!',
},
});
</script>
</body>

위 사진과 같이 데이터의 변경이 있는 경우 그냥 머스태치를 사용한 div의 값은 동적으로 바뀌었지만, v-once가 적용된 div의 값은 그대로 유지되는 것을 확인할 수 있습니다.
v-text, v-html
데이터를 동적으로 출력시키는 방법으로 머스태치 외에도 v-html과 v-text가 있습니다.
v-text와 머스태치의 경우 html 문법이 들어와도 이를 치환하지 않고 그대로 출력하게 됩니다.
v-html은 html 태그를 해석하고 이에 맞는 결과를 출력합니다.
이때 v-html과 v-text가 적용된 태그에 들어간 값은 출력되지 않습니다.
(cf. 아래 코드의 Hola는 출력되지 않음)
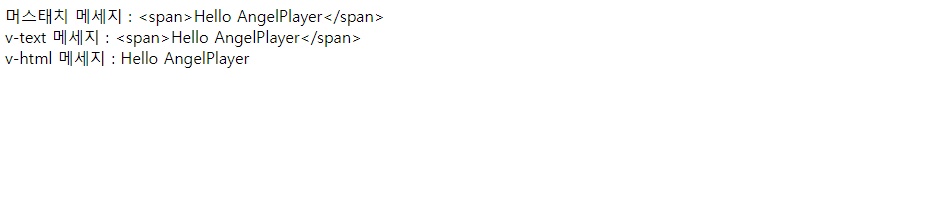
<body>
<div id="app">
<div>머스태치 메세지 : {{msg}}</div>
<!-- v-text, v-html을 사용한 경우 태그 내 데이터는 출력되지 않음 -->
<div v-text="'v-text 메세지 : ' + msg">Hola</div>
<div v-html="'v-html 메세지 : ' + msg">Hola</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: '<span>Hello AngelPlayer</span>',
},
});
</script>
</body>

머스태치 내부나 v-html, v-text 속성 값에 들어간 데이터는 JS 표현식의 결과값을 출력합니다.
※ 참고 : JS 표현식과 연산자
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Expressions_and_operators
표현식과 연산자 - JavaScript | MDN
이번 장에서는 JavaScript의 표현식과 함께 할당, 비교, 산술, 비트 계산, 논리, 문자열, 삼항 등 다양한 연산자를 살펴보겠습니다.
developer.mozilla.org
단 data 객체에서 받아오는 데이터는 JS 표현식에 영향을 받지 않습니다.
(cf. msg2: 'hello + hola',)
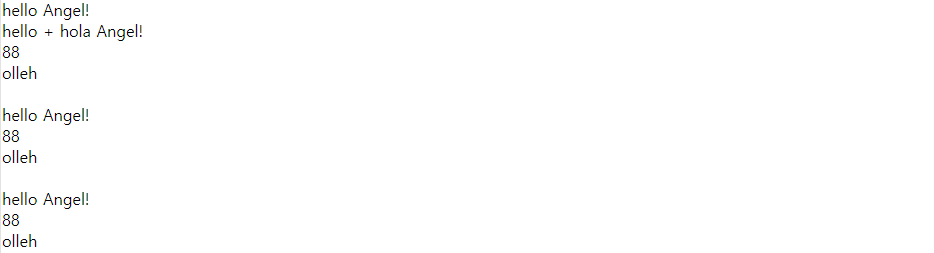
<body>
<div id="app">
<div>{{msg + ' Angel!'}}</div>
<div>{{msg2 + ' Angel!'}}</div> <!-- msg2는 수식에 영향 x -->
<div>{{num > 10 ? num * num : num + 80}}</div>
<div>{{msg.split("").reverse().join("")}}</div>
<br />
<div v-text="msg + ' Angel!'"></div>
<div v-text="num > 10 ? num * num : num + 80"></div>
<div v-text="msg.split('').reverse().join('')"></div>
<br />
<div v-html="msg + ' Angel!'"></div>
<div v-html="num > 10 ? num * num : num + 80"></div>
<div v-html="msg.split('').reverse().join('')"></div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
num: 8,
msg: 'hello',
msg2: 'hello + hola',
},
});
</script>
</body>

v-model
v-model은 value 속성을 가지는 태그에만 사용이 가능합니다.
(cf. <button>, <li>, <input>, ..)
v-model을 사용하면 value의 값을 바꿀 수 있으며, 즉 출력하는 값을 바꾼다는 의미라고 보시면 됩니다.
v-model 역시 데이터가 바뀌면 머스태치처럼 동적으로 값이 바뀌게 됩니다.
value의 앞에 v-model:value 과 같은 형태로 붙여서 붙여서 사용하며,
:value는 생략이 가능합니다.
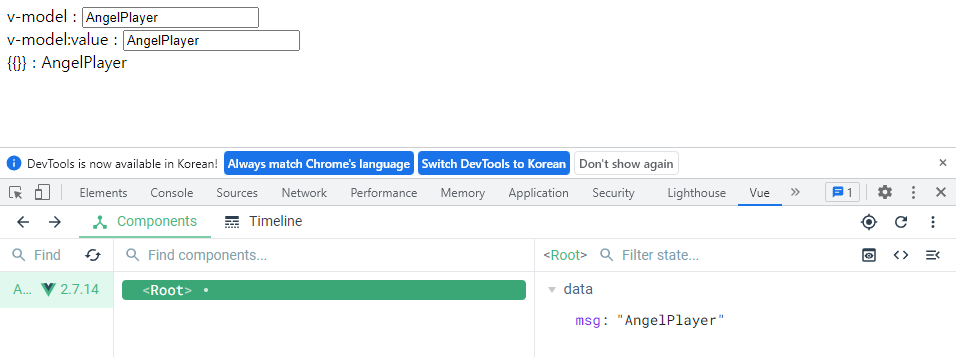
<body>
<div id="app">
v-model : <input type="text" v-model="msg" /><br />
v-model:value : <input type="text" v-model:value="msg" /><br />
{{}} :
<span>{{msg}}</span>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: 'Angel',
},
});
</script>
</body>

v-show
v-show는 속성값으로 true 또는 false를 받을 수 있습니다.
true인 경우에는 속성을 가지는 태그를 출력하고,
false인 경우에는 속성을 가지는 태그를 출력하지 않습니다.
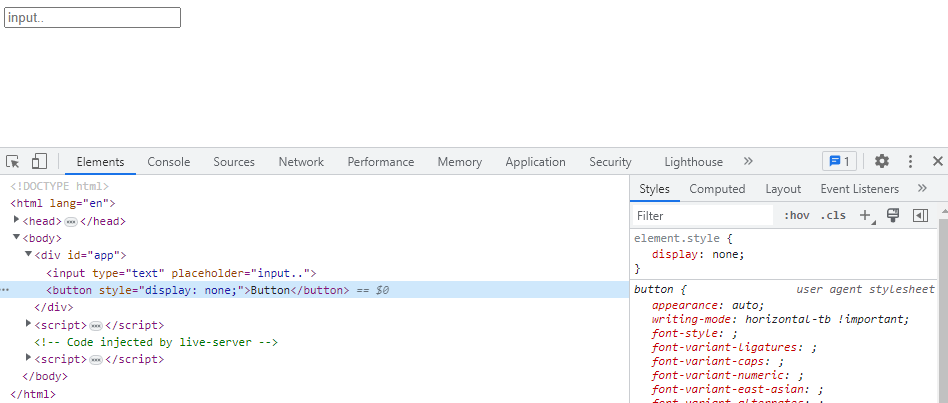
이때 중요한 점은 아무것도 입력하지 않았을 때 해당 태그는 display:none 상태로 코드에 존재한다는 점입니다.
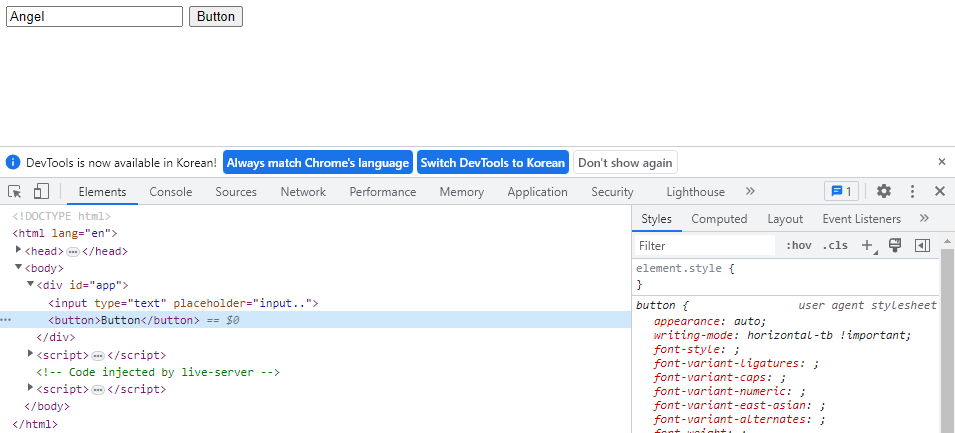
<body>
<div id="app">
<input type="text" v-model.trim="msg" placeholder="input.." />
<button v-show="msg.trim().length !== 0">Button</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: '',
},
});
</script>
</body>
- 속성 값이 false인 경우 : 해당 태그는 display:none

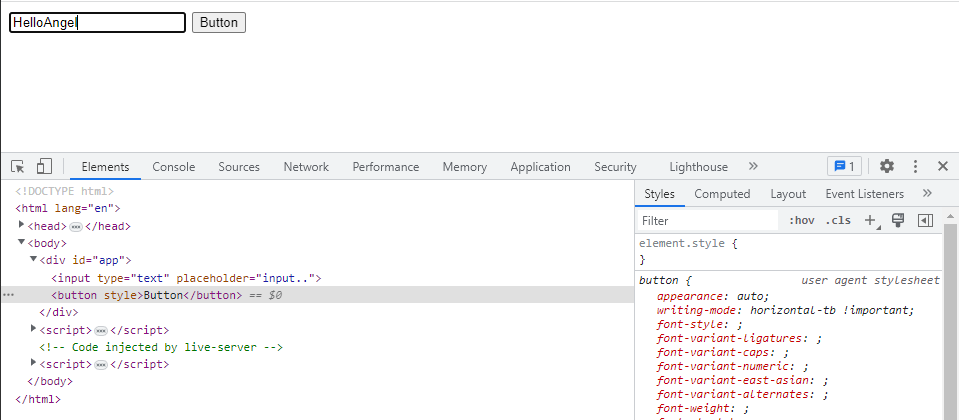
- 속성 값이 true인 경우 : display:none이 사라짐

v-bind
앞서 살펴본 v-model은 value 속성의 값(= 출력 값)을 바꾸는데 사용하였습니다.
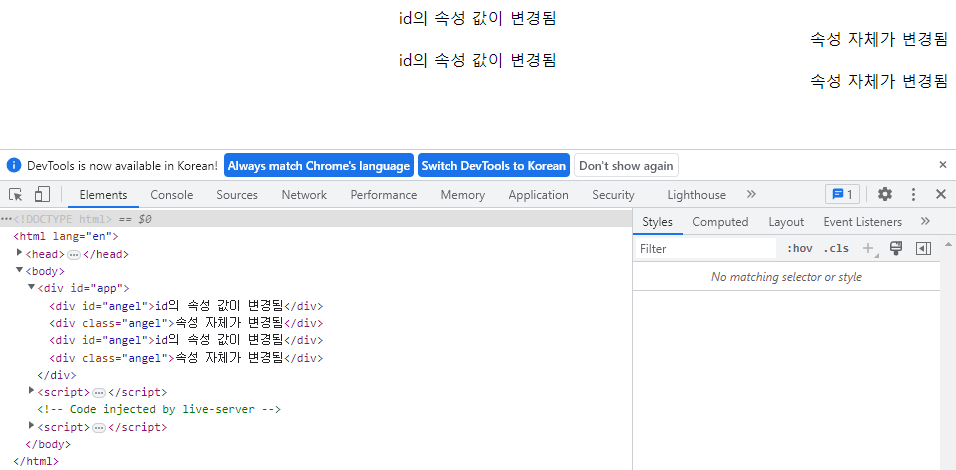
반면 v-bind는 모든 태그의 속성 값, 또는 속성 자체를 바꿀 때 사용합니다.
v-bind는 속성의 앞에 사용하면 속성 값을 바꾸게 됩니다.
v-bind:[값] 을 주면 속성 자체를 data에 있는 값으로 치환하겠다는 의미입니다.
<style>
#angel {
text-align: center;
}
.angel {
text-align: right;
}
</style>
<body>
<div id="app">
<!-- 속성 값을 바인딩 -->
<div v-bind:id="angelplayer">id의 속성 값이 변경됨</div>
<!-- 속성 자체 + 속성 값을 바인딩 -->
<div v-bind:[key]="angelplayer">속성 자체가 변경됨</div>
<!-- 약어 -->
<!-- 속성 값을 바인딩 -->
<div :id="angelplayer">id의 속성 값이 변경됨</div>
<!-- 속성 자체 + 속성 값을 바인딩 -->
<div :[key]="angelplayer">속성 자체가 변경됨</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
key: 'class',
angelplayer: 'angel',
},
});
</script>
</body>

v-if
v-show와 같이 true, false를 가질 수 있으며,
true인 경우에는 출력되고,
false인 경우에는 출력되지 않습니다.
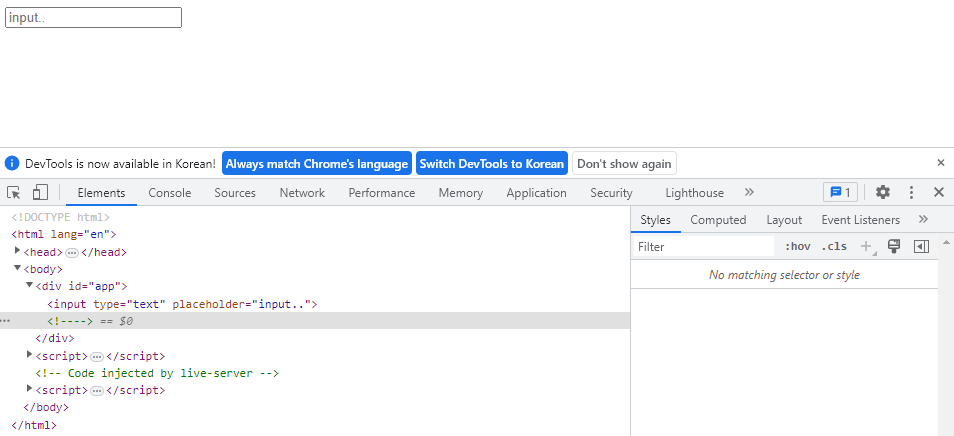
단 v-show와 다르게 코드가 html 내부에 작성되지 않고 해당 위치에 주석만 남아있습니다.
<body>
<div id="app">
<input type="text" v-model.trim="msg" placeholder="input.." />
<button v-if="msg.trim().length !== 0">Button</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: '',
},
});
</script>
</body>


v-if, v-else-if, v-else
일반적인 언어의 조건문을 표현하는 방식으로 이해하면 쉽습니다.
v-if 문 사이에 태그가 들어오면 해당 태그들은 v-if문이 끝난 지점에 처리됩니다.
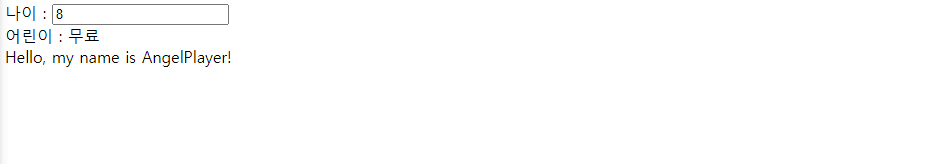
<body>
<div id="app">
<div>
<span>나이 : </span>
<input type="number" v-model="age" />
</div>
<div>
<span v-if="age < 10">어린이 : 무료</span>
<br /><span>Hello, </span>
<span v-else-if="age < 20">청소년 : 7,000원</span>
<span>my name is AngelPlayer!</span>
<span v-else-if="age < 65">성인 : 10,000원</span>
<span v-else>노인 : 3,000원</span>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
age: '8',
},
});
</script>
</body>

v-for
v-for는 반복 작업 수행 시 사용할 수 있습니다.
v-for는 v-for="값 in 반복할객체" 형태로 사용가능합니다.
다만 해당 문법은 Vanilla JS의 for in과는 조금 다른 형태로 수행되기 때문에 별도의 문법이라 생각하고 이해하시면 될 것 같습니다.
(Python의 for in과 유사한 형태)
인덱스를 사용하고 싶은 경우 v-for in의 인자를 두 개로 받으면 되며, 뒤에 있는 인자가 index가 됩니다.
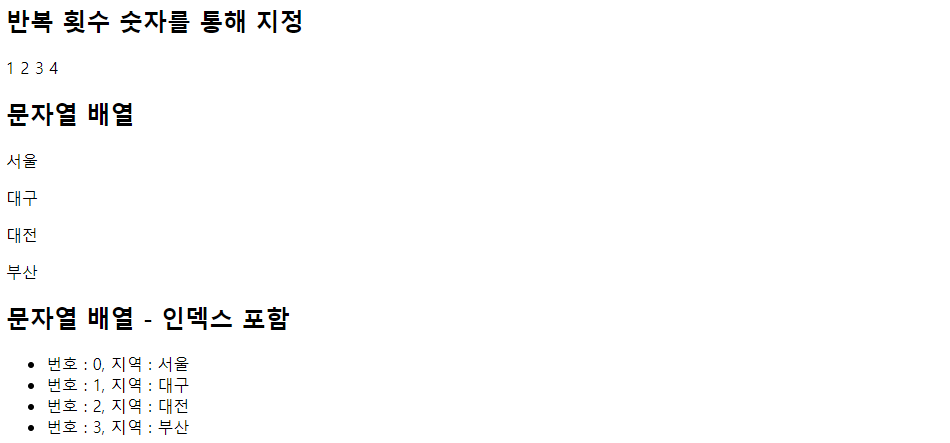
<body>
<div id="app">
<h2>반복 횟수 숫자를 통해 지정</h2>
<span v-for="i in 4"> {{i}} </span>
<h2>문자열 배열</h2>
<ul>
<!-- JS의 for of와 같은 기능 -->
<li v-for="name in regions">{{name}}</li>
</ul>
<h2>문자열 배열 - 인덱스 포함</h2>
<ul>
<!-- 인덱스도 함께 사용하고 싶은 경우 -->
<li v-for="(name, index) in regions">번호 : {{index}}, 지역 : {{name}}</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
regions: ['서울', '대구', '대전', '부산'],
},
});
</script>
</body>

위 예시와 같이 문자열 배열 뿐만 아니라 객체를 배열로 가지는 경우에는 .문법을 통해서 데이터를 출력할 수 있습니다.
v-for in에서 인덱스를 출력하는 경우 위 예제처럼 괄호를 쓸 수도 있고, 생략도 가능합니다.
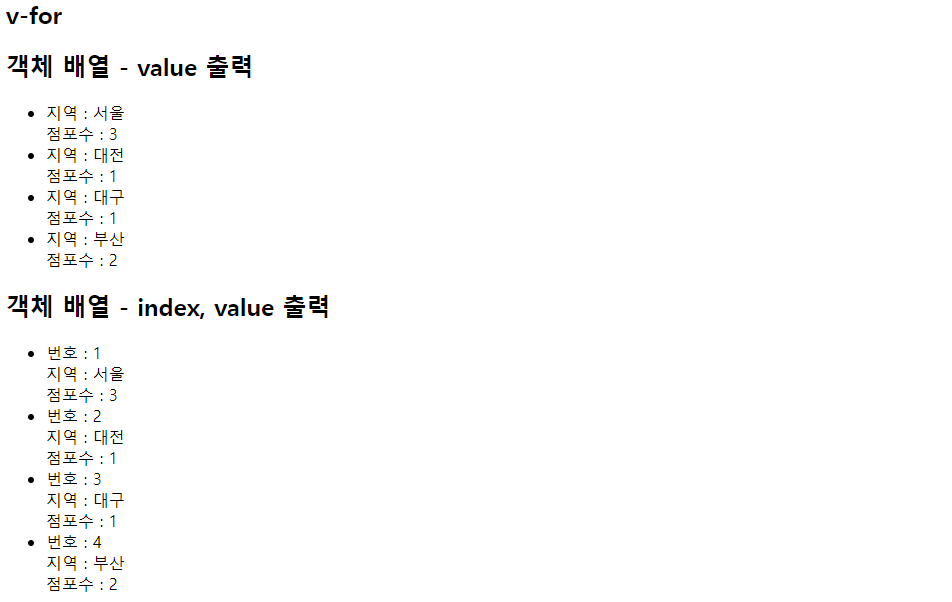
<body>
<h2>v-for</h2>
<div id="app">
<h2>배열 객체 - value 출력</h2>
<ul>
<li v-for="region in gbase">
지역 : {{region.name}}<br />
점포수 : {{region.count}}
</li>
</ul>
<h2>배열 객체 - index, value 출력</h2>
<ul>
<li v-for="region, index in gbase">번호 : {{index + 1}}
<br />지역 : {{region.name}}
<br />점포수 : {{region.count}}
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
gbase: [
{
name: '서울',
count: 3,
},
{
name: '대전',
count: 1,
},
{
name: '대구',
count: 1,
},
{
name: '부산',
count: 2,
},
],
},
});
</script>
</body>

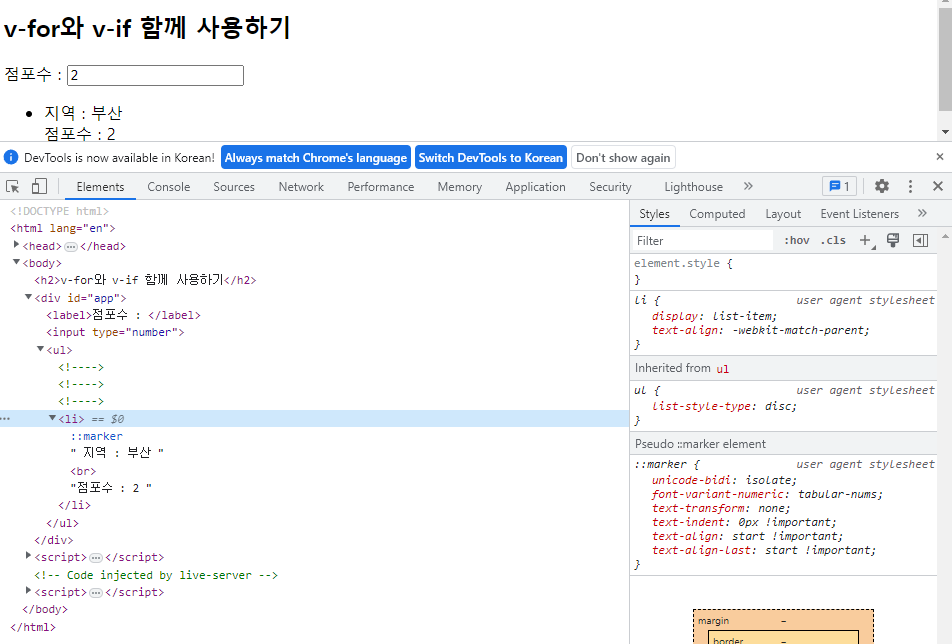
v-for는 v-if와 함께 사용도 가능합니다.
앞에서 설명드렸듯이 v-if는 v-show와 다르게 조건에 맞지 않는 문장은 출력되지 않는 것도 함께 확인할 수 있습니다.
<body>
<h2>v-for와 v-if 함께 사용하기</h2>
<div id="app">
<label>반수 : </label>
<input type="number" v-model.number="count" />
<ul>
<li v-for="(region, index) in gbase"
v-if="region.count === count">
점포수 : {{region.name}}
<br />점포수 : {{region.count}}
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
count: 0,
gbase: [
{
name: '서울',
count: 3,
},
{
name: '대전',
count: 1,
},
{
name: '대구',
count: 1,
},
{
name: '부산',
count: 2,
},
],
},
});
</script>
</body>

v-cloak
v-cloak은 데이터가 바인딩되지 않은 경우, 바인딩 되지 않은 태그를 제어하기 위해서 사용하는 문법입니다.
v-cloak 자체만으로는 태그를 처리할 수 없으나, css나 js 문법과 함께 사용하여 사용자의 의도에 맞게 처리가 가능합니다.
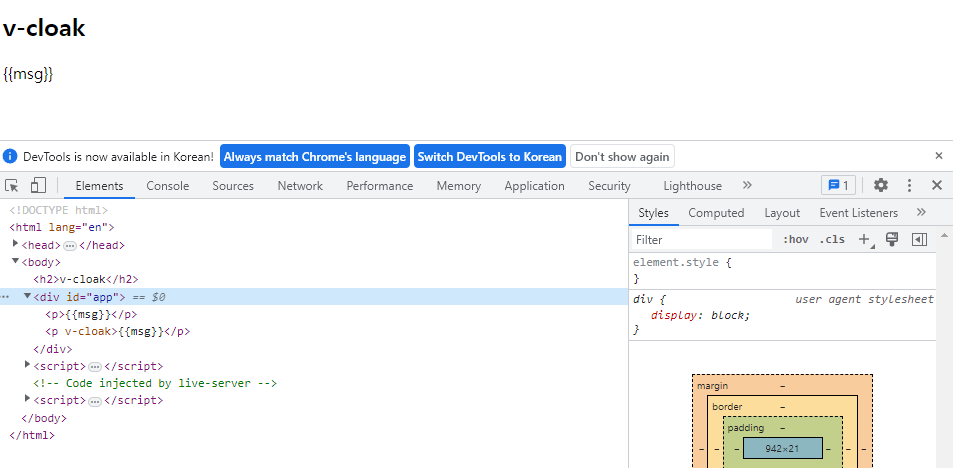
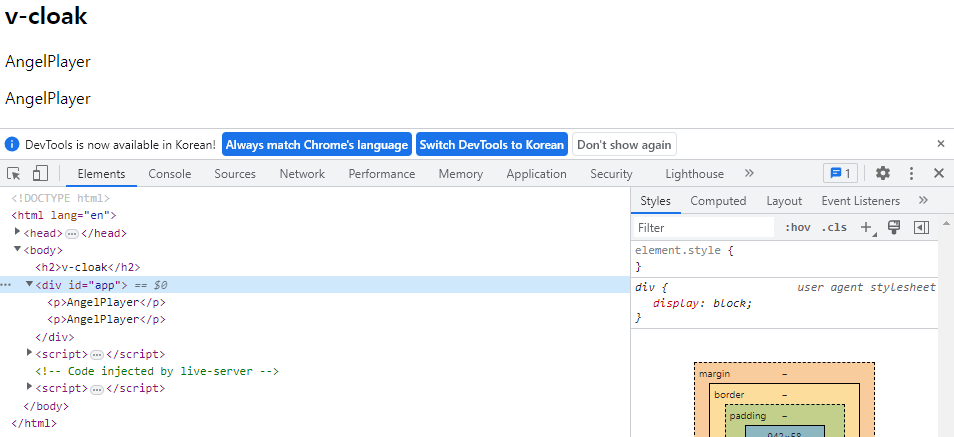
아래 예제는 8초 후 Vue 객체를 생성하게 하여, 8초 동안은 html 화면에 정상적인 출력이 불가능한 상태입니다.
v-cloak을 사용하면 아래와 같은 비정상적인 (머스태치 문법) 화면을 사용자에게 출력하는 것을 방지할 수 있습니다.
<body>
<h2>v-cloak</h2>
<div id="app">
<p>{{msg}}</p>
<p v-cloak>{{msg}}</p>
</div>
<script>
setTimeout(function () {
new Vue({
el: '#app',
data: {
msg: 'AngelPlayer',
},
});
}, 8000); // 8초후 출력
</script>
</body>
- 8초 전

- 8초 후

'Web > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue Instance (filter, computed, watch, event) (1) | 2023.05.31 |
|---|---|
| [Vue] Vue 기초 문법 정리 (2) (0) | 2022.07.23 |
| [Vue] Vue 기초 문법 정리 (0) | 2022.07.22 |





